
elementUI之利用el-select進(jìn)行遠(yuǎn)程搜索
el-select給我們提供了遠(yuǎn)程搜索功能??梢詮姆?wù)器搜索數(shù)據(jù),輸入關(guān)鍵字進(jìn)行查找。為了啟用遠(yuǎn)程搜索,需要將filterable和remote設(shè)置為true。其中filterable屬性表示是否可搜索,remote屬性表示是否為遠(yuǎn)程搜索。同時(shí)還需要傳入一個(gè)remote-method。remote-method為一個(gè)方法,它會(huì)在輸入值發(fā)生變化時(shí)調(diào)用,參數(shù)為當(dāng)前輸入值。需要注意的是,如果el-opt...
2023-10-21

echarts巧用箭頭函數(shù)獲取Vue實(shí)例
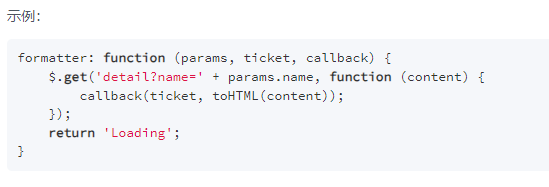
之前已經(jīng)講過如何利用formatter自定義提示框內(nèi)容,echarts中示例的寫法是如下圖所示的,使用es5寫法可以省略‘:’和function,這也是vue中普通函數(shù)的寫法。 以上是需要實(shí)現(xiàn)的效果,使用tooltip就能實(shí)現(xiàn),問題是7月15號(hào)這個(gè)標(biāo)題如何能加入到提示框組件中。其他的大家可以看我的上一篇文章來實(shí)現(xiàn)。 去百度查閱資料,有一種解決辦法是在每個(gè)data中的value添加一個(gè)新...

深拷貝淺拷貝的介紹及其實(shí)現(xiàn)方式
上一章我們利用JSON.stringify()與JSON.parse()方法實(shí)現(xiàn)了深拷貝,但是這種方法存在很多弊端,如對(duì)象的屬性值是函數(shù)時(shí),無法拷貝;不能解決循環(huán)引用的問題;無法拷貝特殊對(duì)象,比如:RegExp、BigInt、Date、Set、Map等。這一章我們來詳細(xì)介紹一下深拷貝與淺拷貝。首先要知道,js中數(shù)據(jù)類型分為基本數(shù)據(jù)類型 (Number, String, Boolean, Null,...

利用深拷貝實(shí)現(xiàn)關(guān)鍵詞搜索功能
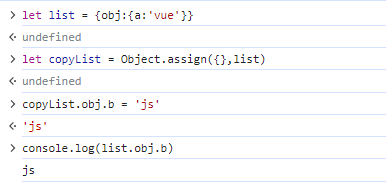
在做關(guān)鍵詞搜索功能的時(shí)候,需要對(duì)后臺(tái)給出的數(shù)據(jù)進(jìn)行處理,用到了filter過濾器來篩選對(duì)象中的數(shù)據(jù)。首先在本地準(zhǔn)備兩個(gè)變量,一個(gè)用來存儲(chǔ)后臺(tái)數(shù)據(jù),一個(gè)用來過濾篩選。如圖:關(guān)鍵詞搜索的過程便是對(duì)userList進(jìn)行篩選的過程。注意每次過濾之前都需要令userList=userAllList,防止越篩越少。但是執(zhí)行的時(shí)候,卻發(fā)現(xiàn)第二次搜索無法正常實(shí)現(xiàn)。將userList和userAllList都打印了...

vue功能介紹之計(jì)算屬性
大多數(shù)情況下,我們都可以將Vue組件中定義的屬性數(shù)據(jù)直接渲染到HTML中,但有些情況下,屬性中的數(shù)據(jù)需要處理后再進(jìn)行渲染,Vue給我們提供了計(jì)算屬性來實(shí)現(xiàn)這種邏輯。計(jì)算屬性是用來聲明式的描述一個(gè)值依賴了其它的值。當(dāng)你在模板里把數(shù)據(jù)綁定到一個(gè)計(jì)算屬性上時(shí),那么當(dāng)其依賴的任何值發(fā)生變化時(shí),Vue 會(huì)使該計(jì)算屬性改變并同時(shí)更新 DOM。這個(gè)功能非常強(qiáng)大,它可以讓你的代碼更加聲明式、數(shù)據(jù)驅(qū)動(dòng)并且易于維護(hù)。...

vue功能實(shí)現(xiàn)之計(jì)算屬性
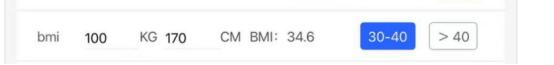
上一章我們已經(jīng)了解了什么是計(jì)算屬性,下面我們需要利用計(jì)算屬性實(shí)現(xiàn)一些更復(fù)雜的功能。如圖,當(dāng)用戶輸入身高和體重時(shí),我們需要自動(dòng)計(jì)算出來用戶的bmi。并且當(dāng)bmi的值大于30小于40或大于40時(shí),右側(cè)的按鈕能夠同步高亮。如圖所示:首先通過weight和height綁定用戶輸入的身高和體重,接著定義一個(gè)計(jì)算屬性bmi,其依賴于用戶所輸入的身高和體重,經(jīng)過運(yùn)算返回一個(gè)帶一位小數(shù)的bmi值。接著渲染到頁面上...








