
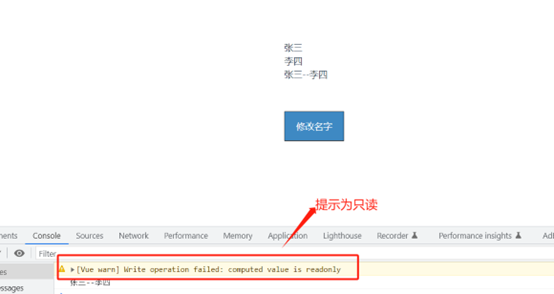
Vue3中修改計算屬性內(nèi)容
大家都知道,vue3中comouted是一種數(shù)據(jù)存儲的方式,當需要處理復(fù)雜的data內(nèi)容時,我們選擇在計算屬性中寫,因為計算屬性擁有緩存,在data中值不變時只會計算一次,當重復(fù)調(diào)用計算屬性的內(nèi)容時,

使用計算屬性解決HTML模版語法不能正確顯示的問題
當在 Vue 中使用模板語法時,有時會遇到需要對數(shù)據(jù)進行處理然后在模板中顯示的情況。比如想對對象中的某些值進行截取字符串操作,若直接在HTML 模板中使用slice(0, -3)方法,可能會導(dǎo)致頁面顯

vue功能介紹之計算屬性
大多數(shù)情況下,我們都可以將Vue組件中定義的屬性數(shù)據(jù)直接渲染到HTML中,但有些情況下,屬性中的數(shù)據(jù)需要處理后再進行渲染,Vue給我們提供了計算屬性來實現(xiàn)這種邏輯。計算屬性是用來聲明式的描述一個值依賴了其它的值。當你在模板里把數(shù)據(jù)綁定到一個計算屬性上時,那么當其依賴的任何值發(fā)生變化時,Vue 會使該計算屬性改變并同時更新 DOM。這個功能非常強大,它可以讓你的代碼更加聲明式、數(shù)據(jù)驅(qū)動并且易于維護。...

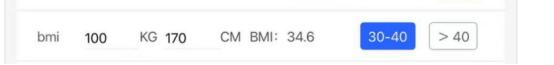
vue功能實現(xiàn)之計算屬性
上一章我們已經(jīng)了解了什么是計算屬性,下面我們需要利用計算屬性實現(xiàn)一些更復(fù)雜的功能。如圖,當用戶輸入身高和體重時,我們需要自動計算出來用戶的bmi。并且當bmi的值大于30小于40或大于40時,右側(cè)的按鈕能夠同步高亮。如圖所示:首先通過weight和height綁定用戶輸入的身高和體重,接著定義一個計算屬性bmi,其依賴于用戶所輸入的身高和體重,經(jīng)過運算返回一個帶一位小數(shù)的bmi值。接著渲染到頁面上...








