
vue使用base64加密密碼
之前做過自動登錄功能,登錄的時候如果選擇了保存密碼的話,是把賬號和密碼放cookie里(或者localStorage,但退出時別忘了清掉),下次登錄時判斷一下cookie里有沒有指定名稱的信息,如果有

使用計算屬性解決HTML模版語法不能正確顯示的問題
當(dāng)在 Vue 中使用模板語法時,有時會遇到需要對數(shù)據(jù)進(jìn)行處理然后在模板中顯示的情況。比如想對對象中的某些值進(jìn)行截取字符串操作,若直接在HTML 模板中使用slice(0, -3)方法,可能會導(dǎo)致頁面顯

選擇內(nèi)容后關(guān)閉側(cè)邊欄
今天給大家講一下‘半自動化’側(cè)邊欄,側(cè)邊欄是導(dǎo)航中經(jīng)常用到的東西,側(cè)邊欄過大會導(dǎo)致內(nèi)容展示不全面,過小在路由跳轉(zhuǎn)時會不方便,點(diǎn)擊后直接關(guān)閉側(cè)邊欄,如果用戶不熟悉系統(tǒng)操作為了尋找某個頁面會頻繁地打開和關(guān)

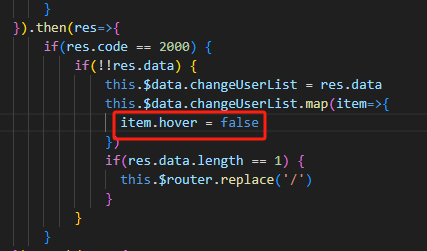
如何解決vue深層數(shù)組修改后不渲染問題
在從后臺獲取復(fù)雜數(shù)據(jù)類型時,有時我們會有從本地添加屬性的需求。 如圖, `item.hover` 是動態(tài)添加到 `changeUserList` 數(shù)組中的屬性,后臺的對象數(shù)組中沒有 `hover` 這

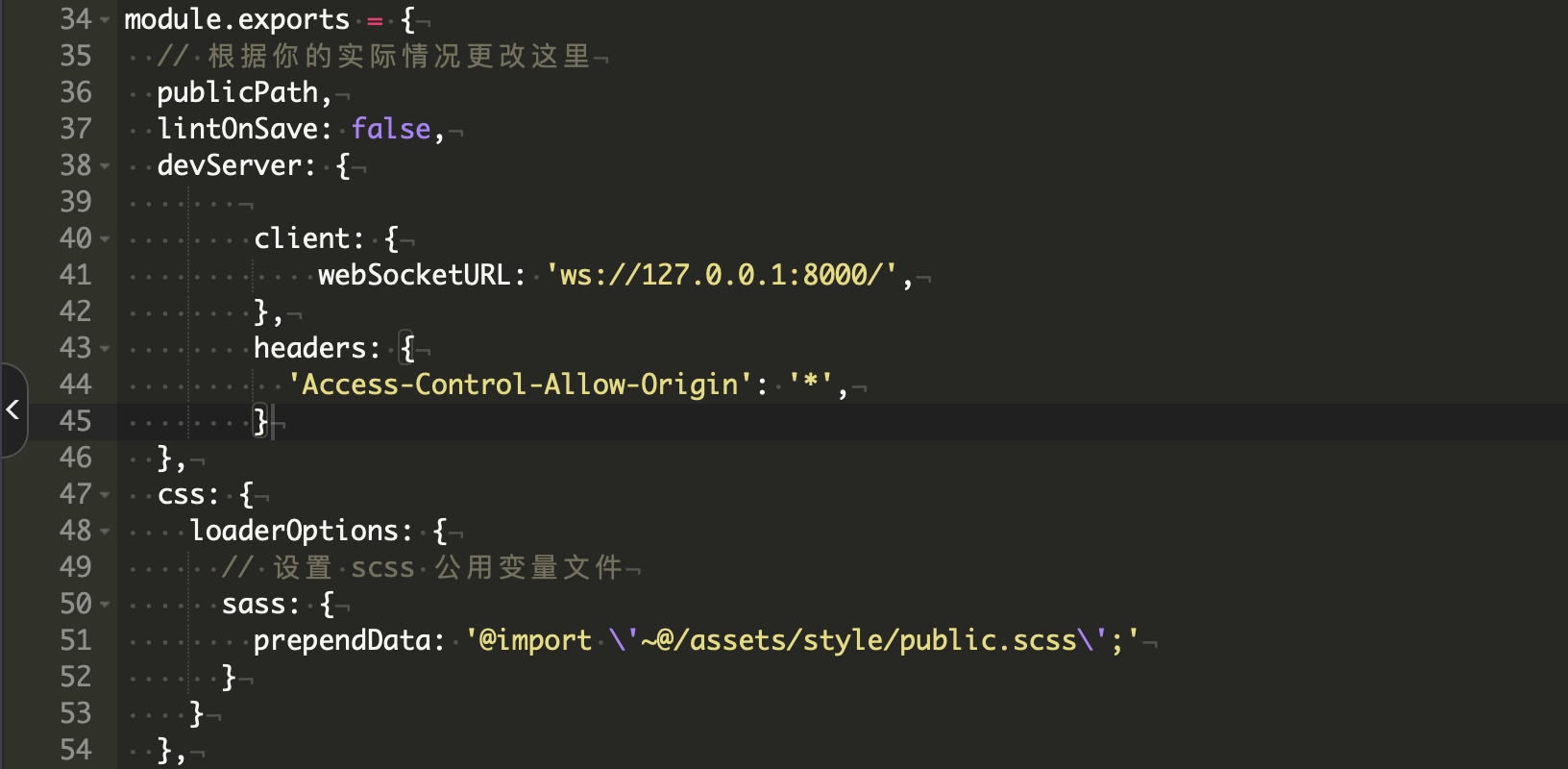
Vue項目socket上線后一直報錯連接不到服務(wù)器
最近新上的應(yīng)急指揮系統(tǒng),前端使用了vue來編寫,本地環(huán)境運(yùn)行正常,但是上線了之后console一直報錯ws://127.0.0.0/wx鏈接失敗,這一看問題就是前端的socket鏈接不到服務(wù)器導(dǎo)致的報錯,而且由于連接不上會一直重連的原因,f12打開開發(fā)者全是報錯,雖然不影響使用,但是確實是影響美觀。這里我們直接在vue.config.js中增配置一下就可以了,最坑的是默認(rèn)是沒有這段配置的需要自己寫...

elementUI之select選擇器自定義下拉框顯示內(nèi)容
elementUI中的select選擇器,通過el-option標(biāo)簽來編輯子菜單的內(nèi)容。如圖所示,el-option的 value 屬性值為選擇器v-model綁定值,label屬性值為下拉菜單中渲染的內(nèi)容。若按照官網(wǎng)所提供的案例,只能將某條數(shù)據(jù)作為渲染的內(nèi)容。如果想要自定義label內(nèi)容和樣式應(yīng)如何處理呢?如果只是簡單的拼接字符串,可以直接在:label中對顯示內(nèi)容進(jìn)行編輯。如圖:若想要進(jìn)行復(fù)雜...
相關(guān)Tag








