
elementUI之select選擇器自定義下拉框顯示內(nèi)容
elementUI中的select選擇器,通過el-option標簽來編輯子菜單的內(nèi)容。如圖所示,el-option的 value 屬性值為選擇器v-model綁定值,label屬性值為下拉菜單中渲染的內(nèi)容。若按照官網(wǎng)所提供的案例,只能將某條數(shù)據(jù)作為渲染的內(nèi)容。如果想要自定義label內(nèi)容和樣式應如何處理呢?如果只是簡單的拼接字符串,可以直接在:label中對顯示內(nèi)容進行編輯。如圖:若想要進行復雜...

elementUI之利用el-select進行遠程搜索
el-select給我們提供了遠程搜索功能。可以從服務器搜索數(shù)據(jù),輸入關鍵字進行查找。為了啟用遠程搜索,需要將filterable和remote設置為true。其中filterable屬性表示是否可搜索,remote屬性表示是否為遠程搜索。同時還需要傳入一個remote-method。remote-method為一個方法,它會在輸入值發(fā)生變化時調(diào)用,參數(shù)為當前輸入值。需要注意的是,如果el-opt...

Element自定義折疊折疊面板
今天做頁面的時候看到了折疊面板,當然最簡單的當然是用css的display:none配合js來改變,但是動畫的方面可能需要自己寫,而且如果有類似手風琴類型的只能有一個為打開狀態(tài),又需要額外的判斷,所以這里推薦elementUI的折疊面板,通過solt插槽來改變其中的內(nèi)容和標題??匆幌略O計圖,與element有沖突的在于四個按鈕和右側折疊展開和右側ui圖標,其余就是普通的div+css就能解決。首先...

利用阿里巴巴矢量圖優(yōu)化el-input
ElementUI的輸入框里有一個屬性,叫做show-password,他的作用是在輸入框后面出現(xiàn)一個小眼睛,點擊小眼睛就能在密碼框和輸入框之間切換,但是有個小缺點,密碼可見和密碼不可見的時候,小眼睛的圖標是不會變的,雖然不影響使用,但是在美觀方面還是不太夠格,上一篇文章我們講述了如何在項目中使用阿里巴巴矢量圖,現(xiàn)在我們通過阿里巴巴矢量圖來修改小眼睛的圖標。 首先我們來到阿里巴巴矢量圖標庫隨...

el-tree技巧之只有最后一層級的子節(jié)點可被選擇
ElementUI官網(wǎng)提供的樹形控件能夠用清晰的層級結構展示信息,可展開或折疊。對于需要需要選擇層級的樹,其提供了show-checkbox參數(shù),將他設置為true后便可得到一個帶多選框的樹,如圖所示:但是有的時候,我們只希望選擇子節(jié)點,而隱藏根節(jié)點的選框。以這條數(shù)據(jù)為例。由于el-tree支持自定義節(jié)點內(nèi)容,可以通過兩種方法進行樹節(jié)點內(nèi)容的自定義:render-content和 scoped s...

Element UI 中更改DateTimePicker 日期時間選擇器的默認圖標和位置(二)
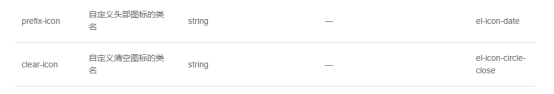
上一章我們實現(xiàn)了時間選擇器圖標的修改,但是用vfor渲染后臺數(shù)據(jù)后,效果又清空了,可能與vue的組件渲染的生命周期有關。接著又查看了它的官方文檔,發(fā)現(xiàn)有自帶兩個操作圖標的方法。將時間圖標改為日歷圖標,然后利用vue樣式穿透::v-deep修改圖標位置修改成功,效果圖如下:此時還有一個問題,日期圖標與clearable清除圖標重疊,如圖:這可以用鼠標經(jīng)過display:none解決。
2023-06-19








