
echarts巧用箭頭函數(shù)獲取Vue實例
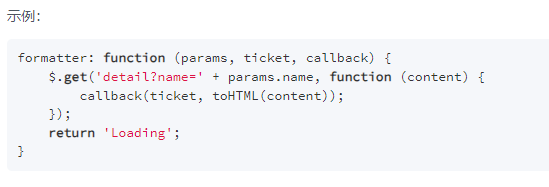
之前已經(jīng)講過如何利用formatter自定義提示框內(nèi)容,echarts中示例的寫法是如下圖所示的,使用es5寫法可以省略‘:’和function,這也是vue中普通函數(shù)的寫法。 以上是需要實現(xiàn)的效果,使用tooltip就能實現(xiàn),問題是7月15號這個標題如何能加入到提示框組件中。其他的大家可以看我的上一篇文章來實現(xiàn)。 去百度查閱資料,有一種解決辦法是在每個data中的value添加一個新...

es6函數(shù)優(yōu)化——箭頭函數(shù)
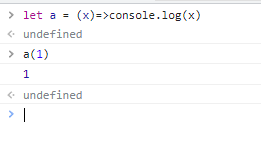
繼續(xù)上篇文章es6函數(shù)優(yōu)化,我們繼續(xù)來看看箭頭函數(shù)的作用。箭頭函數(shù)有更短的寫法,以前寫函數(shù)都需要聲明function() 單一參數(shù) => 表達式如果沒有參數(shù),應(yīng)該寫成一對圓括號。() => () => 表達式支持剩余參數(shù)和默認參數(shù)。(參數(shù)1, 參數(shù)2, ...rest) => (參數(shù)1 = 默認值1,參數(shù)2 = 默認值2, …, 參數(shù)N = 默認值N) =>








