
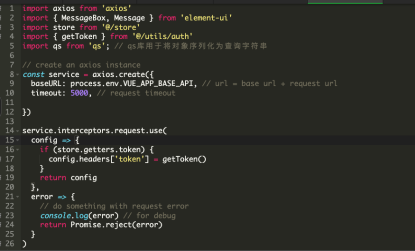
vue中封裝request自動將json轉(zhuǎn)成form提交
在vue請求django原生接口時,會獲取不到參數(shù),原因是django中自動讀取form信息但是axios自動轉(zhuǎn)成json數(shù)據(jù),想要讀取到信息每個接口都需要轉(zhuǎn)一下,下面處理在前臺將提交的信息轉(zhuǎn)為for

VUE如何使用vue-print實(shí)現(xiàn)快速打印功能
記得我們之前講過,如何把一個表格使用插件導(dǎo)出為excel文件,今天這個方法和之前的方法相同,都是使用插件來快速實(shí)現(xiàn)簡單打印功能。我們?nèi)绻麤]有太過細(xì)致的打印要求,可以使用vue-print,使用方法如下

iview2中選擇器選擇時前后出現(xiàn)空格解決
如圖所示我們這邊使用了可以搜索的選擇器,我們輸入數(shù)字后,發(fā)現(xiàn)可以搜索出來。 但是當(dāng)我們選擇內(nèi)容的時候,會發(fā)現(xiàn),前后多出來一大段空白。 包括從點(diǎn)擊事件獲得的value和label,也

vue使用el-dialog打開彈窗
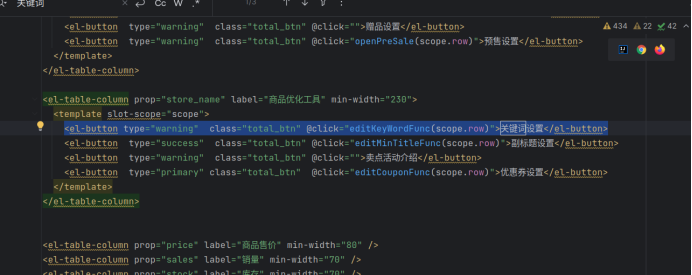
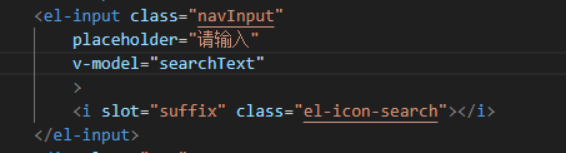
這里是一個商城項(xiàng)目,在商品列表頁面需要增加對每個商品進(jìn)行編輯關(guān)鍵詞的快捷按鈕設(shè)置,具體實(shí)現(xiàn)為點(diǎn)擊按鈕后打開一個彈窗,在彈窗中輸入信息提交到后臺,下面看一下實(shí)現(xiàn)流程。首先在html中增加按鈕,先找到循環(huán)

分享一個vue屬性偵聽的基礎(chǔ)實(shí)例
屬性偵聽是Vue非常強(qiáng)大的功能之一。使用屬性偵聽可以方便的監(jiān)聽某個屬性的變化,已完成復(fù)雜的業(yè)務(wù)邏輯。如自動關(guān)聯(lián)推薦詞,這種場景就非常適合使用監(jiān)聽器來實(shí)現(xiàn)。在Vue中,可以通過watch選項(xiàng)來定義屬性偵

vue3中的全局事件總線
我們之前講過一期組件通信,其中有一個vue2的全局事件總線,通過在Vue原型對象身上創(chuàng)建一個名為Bus的方法,因?yàn)閂ue的原型對象的屬性的方法都可以被Vue實(shí)例對象和VC組件實(shí)例對象訪問得到,所以通過








