
分享一個(gè)vue屬性偵聽(tīng)的基礎(chǔ)實(shí)例
屬性偵聽(tīng)是Vue非常強(qiáng)大的功能之一。使用屬性偵聽(tīng)可以方便的監(jiān)聽(tīng)某個(gè)屬性的變化,已完成復(fù)雜的業(yè)務(wù)邏輯。如自動(dòng)關(guān)聯(lián)推薦詞,這種場(chǎng)景就非常適合使用監(jiān)聽(tīng)器來(lái)實(shí)現(xiàn)。在Vue中,可以通過(guò)watch選項(xiàng)來(lái)定義屬性偵

vue3中的全局事件總線
我們之前講過(guò)一期組件通信,其中有一個(gè)vue2的全局事件總線,通過(guò)在Vue原型對(duì)象身上創(chuàng)建一個(gè)名為Bus的方法,因?yàn)閂ue的原型對(duì)象的屬性的方法都可以被Vue實(shí)例對(duì)象和VC組件實(shí)例對(duì)象訪問(wèn)得到,所以通過(guò)

vue3中監(jiān)聽(tīng)寫(xiě)法的改變
在vue2中,我們可以使用watch{}來(lái)監(jiān)聽(tīng)data數(shù)據(jù)中特定的值,寫(xiě)法也很簡(jiǎn)單?;旧希械谋O(jiān)聽(tīng)都要寫(xiě)成如下函數(shù)形式,函數(shù)接收兩個(gè)參數(shù),一個(gè)是newvalue,另一個(gè)是oldvalue,分別代表
2024-07-28

創(chuàng)建vue3的兩種方式
最近公司要開(kāi)新項(xiàng)目,由于vue2已經(jīng)停止技術(shù)更新,所以我打算使用vue3來(lái)作為此次項(xiàng)目的前端框架。 創(chuàng)建項(xiàng)目前我們要知道,官方是推薦通過(guò)vite與Ts來(lái)構(gòu)建的,但是并不是說(shuō)以前通過(guò)vue-cil
2024-07-21

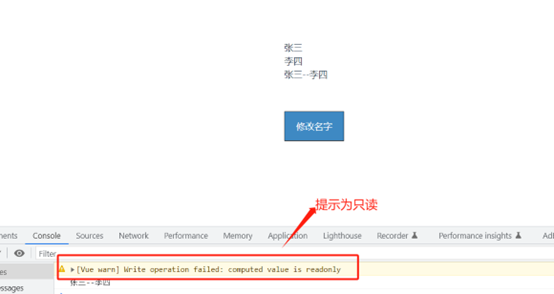
Vue3中修改計(jì)算屬性?xún)?nèi)容
大家都知道,vue3中comouted是一種數(shù)據(jù)存儲(chǔ)的方式,當(dāng)需要處理復(fù)雜的data內(nèi)容時(shí),我們選擇在計(jì)算屬性中寫(xiě),因?yàn)橛?jì)算屬性擁有緩存,在data中值不變時(shí)只會(huì)計(jì)算一次,當(dāng)重復(fù)調(diào)用計(jì)算屬性的內(nèi)容時(shí),

vue移動(dòng)端ui-vant的使用
其實(shí)與element的寫(xiě)法大致相同,首先我們需要先下載依賴(lài)。 npm i vant@latest-v2 -S 然后,在main.js中引入 import Vant fro








