
為餅圖添加對應顏色邊框
大家看這張圖,搭眼望去很簡單,只是一個大圓套小圓,然后外側三條數據而已。 但是仔細觀察,每一條展示數據外側都有一條對應顏色的邊框,而且還要有邊距,最要命的是這個。。。 噔噔咚! 是的,邊框顏色是不支持回調函數的,這就意味著我們不能統(tǒng)一設置數據的顏色,去博客找了一圈都沒有這樣設置的。但是在社區(qū)卻找到一個。 這里原版代碼過于冗長,不給大家展示了。...

Echarts柱狀圖間隔變色
echarts柱狀圖能直觀的看出來數據的多少,當有多條數據的時候,我們可以為每條數據設置它的color,從而達到多條數據多個顏色的效果。 但是有這樣一個需求,不僅要求柱體是漸變色,而且還要求每隔一個都要變化一次顏色。 間隔變色可以理解成奇偶數的變化,當可以被2整除那么就是偶數,如果不能被2整除就可以理解為奇數,判斷有無余數,返回不同的值就可以實現間隔變化了。 經過...

echarts巧用箭頭函數獲取Vue實例
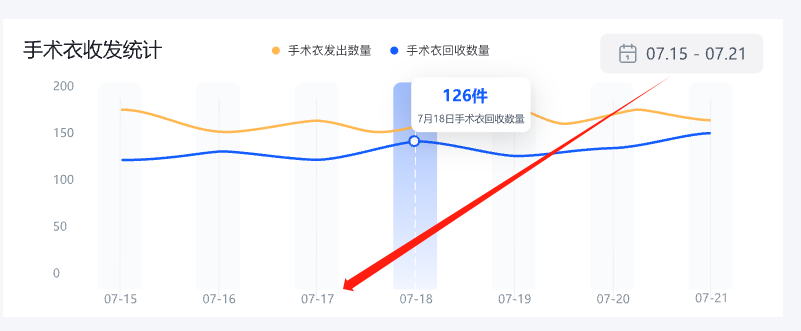
之前已經講過如何利用formatter自定義提示框內容,echarts中示例的寫法是如下圖所示的,使用es5寫法可以省略‘:’和function,這也是vue中普通函數的寫法。 以上是需要實現的效果,使用tooltip就能實現,問題是7月15號這個標題如何能加入到提示框組件中。其他的大家可以看我的上一篇文章來實現。 去百度查閱資料,有一種解決辦法是在每個data中的value添加一個新...

根據時間選擇器展示echarts軸時間
今天做頁面的時候有這樣一個需求,element的時間選擇器只能選擇一星期的數據,并且根據時間選擇器選擇的時間展示echarts軸的時間。這里一般的解決的方法是把時間范圍發(fā)給后端,后端會帶著數據返回。但是,前端也可以完成時間軸的獲取。 一、時間選擇一星期 Element有一個叫picker-options的屬性,可以控制禁止選取的日期。 它綁定data中的一個對象,對象中可...

echarts簡單自動切換實現
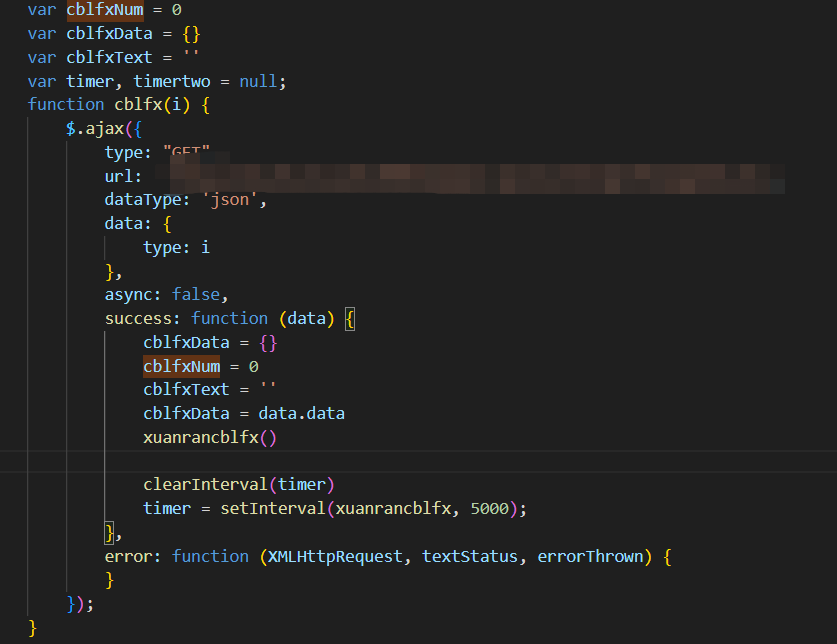
自動切換是大屏中常用的表現方式,會讓你的頁面表現得沒有那么死板,今天來教給大家一個簡單的自動切換,首先,自動切換其實就是一個定時器,每隔幾秒鐘的時間重新調用echarts的渲染,通常的接口中可能會包含多條表格數據,這種情況為了保護內存,就不需要多次請求,而有的是每次請求給予一條數據,這種情況需要多次請求,這里我們以一次請求多條數據為例子。首先,我們需要請求接口,這里很簡單,可以用ajax首先 你需...

Echarts清空畫布
今天做餅圖的時候發(fā)現了一個小bug,我們進入頁面一般是請求數據,渲染圖表,有數據就顯示,沒有數據就空著,但是如果請求的時候有數據,但是請求的條件沒有數據的情況呢,看下圖,我點擊了今日的按鈕,請求了今日00:00-23:59的數據,后端返回的值夜全部都是0,但因為進入頁面時請求的是本月,所以今日的數據并沒有被渲染。本月和本周都因為有數據而渲染,單單今日沒有被渲染肯定不是數據配置的問題。 于是去百度搜...








