
阿里巴巴矢量圖在vue項目中的運用
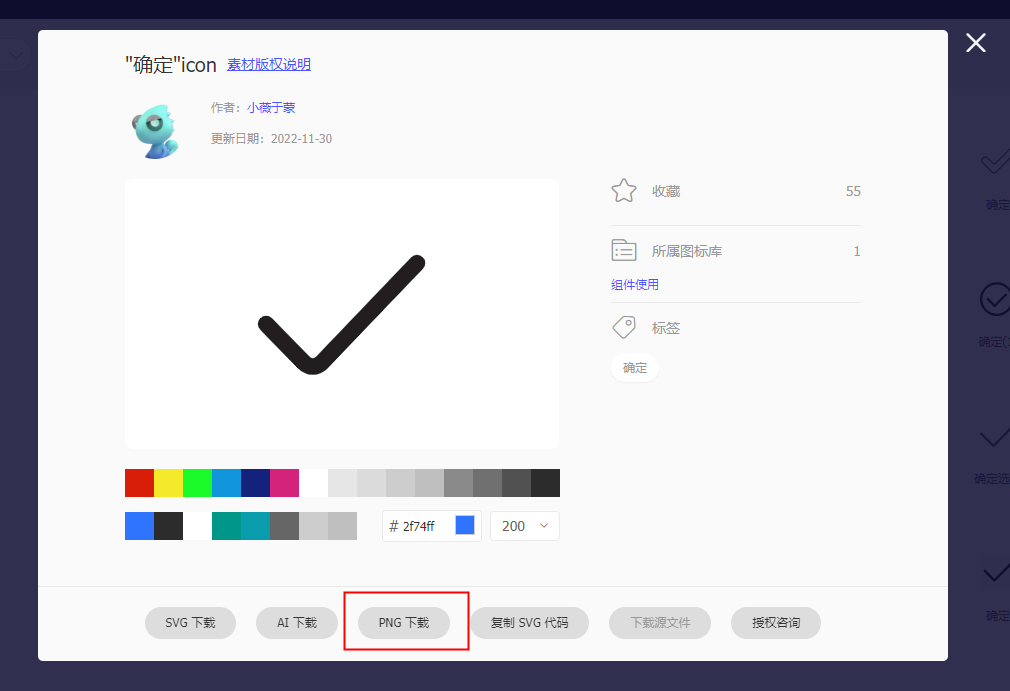
阿里巴巴的矢量庫中擁有巨量的圖標(biāo),各式各樣,屬于一搜一大把的,而且矢量庫中允許使用png的形式下載,也就是說我們可以把圖標(biāo)作為圖片直接使用,這里我們不介紹。主要介紹一下類似elementUI的font-class的引入方式。 首先,你要先擁有一個本網(wǎng)站的賬號,使用手機號就能注冊,不多贅述,在選擇下載方式的時候不要直接下載,而是點擊加入庫中。再把庫中所有的圖表加入到你的項目,如果沒有項目,你可...

Vue2路由元信息mate
先給大家看個以前寫的很蠢的代碼。 首先,很麻煩的把所有的路由的path寫了一遍,然后還得對照路徑寫要顯示的文字,然后在循環(huán)出來根據(jù)是否和當(dāng)前路由相等來展示。先不說每次添加新頁面都得來這個組件加一條對應(yīng)的對象,而且瀏覽器里因為是v-show,并不是沒有加載而是display:none隱藏起來了。 所以打開toptext這個div的時候,他不是一個,而是很多很多個。當(dāng)時忘了meta這個東西,看r...

vantUI中瀑布流滾動加載的使用以及請求異常問題的解決
VantUI中的van-list,即瀑布流滾動加載,用于展示長列表,當(dāng)列表即將滾動到底部時,會觸發(fā)事件并加載更多列表項。官網(wǎng)給出的示例如圖所示:首先設(shè)置listLoading和finished兩個變量,listLoading控制列表數(shù)據(jù)的加載狀態(tài),finished為是否已加載完成,加載完成后不再觸發(fā)load事件。@load="onLoadList"綁定了一個加載事件,當(dāng)滾動條與底部距離小于 off...

層級選擇器之關(guān)鍵詞搜索功能
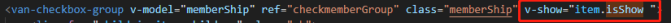
上一章我們已經(jīng)全部完成了層級選擇器的實現(xiàn)。除此之外我們還想增加一個關(guān)鍵詞搜索功能。在此之前我們需要先完成二級選擇器的顯示與隱藏。通過v-show來控制二級選擇器的顯示與隱藏。當(dāng)點擊按鈕時,在方法里改變item.isShow的值即可。若后臺數(shù)據(jù)中沒有提供isShow這樣的字段,則需要在請求接口的時候本地初始化。接下來需要實現(xiàn)關(guān)鍵詞搜索功能。利用filter函數(shù),當(dāng)包含關(guān)鍵詞的時候就返回這條數(shù)據(jù)。如圖...
2023-08-12

vantUI通過按鈕全選層疊選擇器
上一篇我們已經(jīng)利用van-checkbox成功實現(xiàn)二級選擇器控制一級的選中狀態(tài),點擊此鏈接>>查看。最后需要實現(xiàn)通過最外層全選按鈕全選所有選擇器的功能。給全選按鈕添加click或change事件(都可)。我們需要通過判斷全選按鈕的選中狀態(tài)來控制層疊選擇器是否全選,在checkAllLeader函數(shù)中執(zhí)行以下代碼:當(dāng)全選時,將一級選擇器選中狀態(tài)設(shè)置為true,并執(zhí)行上篇提到的checkAllMemb...

vantUI通過二級選擇器控制一級的選中狀態(tài)
上一篇我們已經(jīng)利用van-checkbox成功實現(xiàn)一級選擇器控制二級全選的功能,點擊此鏈接>>查看。接下來需要實現(xiàn)當(dāng)取消任意一個二級選擇器的選中狀態(tài)(即取消全選狀態(tài)時),一級選擇器也同步取消。首先給二級選擇器添加click事件,同樣,不要給復(fù)選框組添加change事件,避免一級選擇器選中狀態(tài)變化時change事件會一直觸發(fā)。復(fù)選框組通過 v-model 數(shù)組綁定復(fù)選框的勾選狀態(tài),通過name控制數(shù)...
相關(guān)Tag








