
路由傳遞的時(shí)候如何傳遞一個(gè)對(duì)象
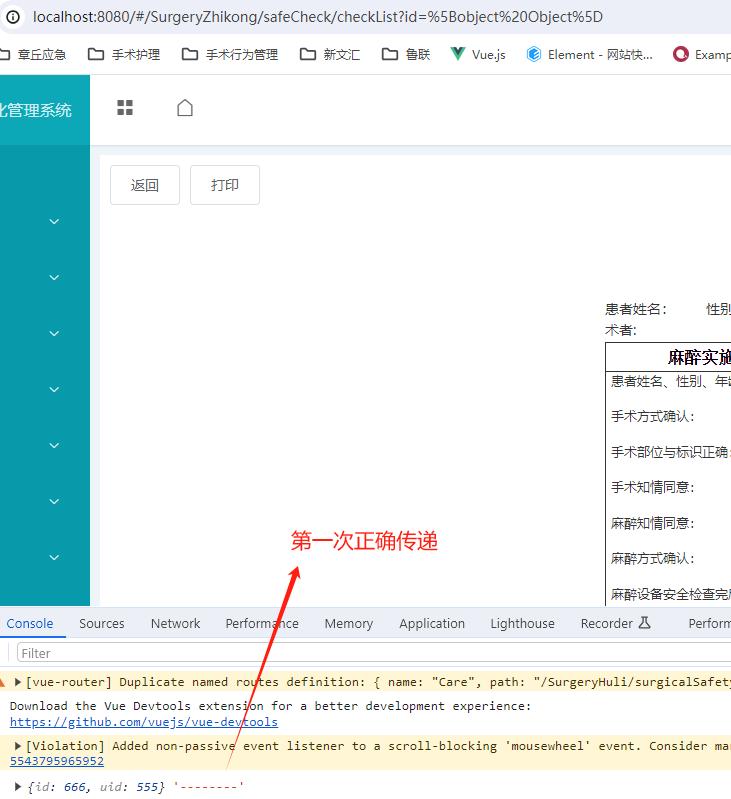
在傳遞參數(shù)的時(shí)候,部分頁(yè)面會(huì)有傳遞對(duì)象的需求,在第一次傳遞的時(shí)候頁(yè)面是能夠正常使用的,但是當(dāng)我們刷新頁(yè)面,頁(yè)面就會(huì)報(bào)錯(cuò)或者顯示為空,因?yàn)槲覀兪褂寐酚商D(zhuǎn)并傳遞參數(shù)的時(shí)候,會(huì)把數(shù)據(jù)儲(chǔ)存在url中,傳遞的

Vue2路由元信息mate
先給大家看個(gè)以前寫的很蠢的代碼。 首先,很麻煩的把所有的路由的path寫了一遍,然后還得對(duì)照路徑寫要顯示的文字,然后在循環(huán)出來根據(jù)是否和當(dāng)前路由相等來展示。先不說每次添加新頁(yè)面都得來這個(gè)組件加一條對(duì)應(yīng)的對(duì)象,而且瀏覽器里因?yàn)槭莢-show,并不是沒有加載而是display:none隱藏起來了。 所以打開toptext這個(gè)div的時(shí)候,他不是一個(gè),而是很多很多個(gè)。當(dāng)時(shí)忘了meta這個(gè)東西,看r...








