
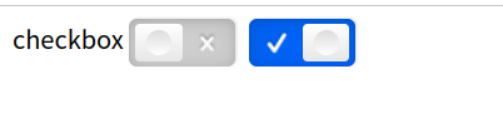
CSS3 和 jQuery 實(shí)現(xiàn)自定義的復(fù)選按鈕樣式
上次文章中我們用jq+css實(shí)現(xiàn)CSS3 和 jQuery 實(shí)現(xiàn)自定義的單選按鈕樣式,本文中根據(jù)上次文章改進(jìn)多選按鈕checkbox,下面對(duì)代碼進(jìn)行逐段解析,展現(xiàn)如何實(shí)現(xiàn)一個(gè)樣式化的多選框。

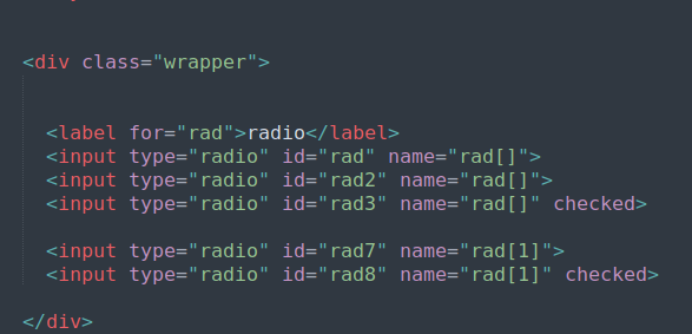
CSS3 和 jQuery 實(shí)現(xiàn)自定義的單選按鈕樣式
在 Web 開發(fā)中,默認(rèn)的單選按鈕樣式通常比較單一,不容易與網(wǎng)站的整體設(shè)計(jì)風(fēng)格相匹配。本文將介紹如何通過 CSS3 和 jQuery 實(shí)現(xiàn)自定義的單選按鈕樣式,提升界面的美觀性和用戶體驗(yàn)。首先看下ht

用jq實(shí)現(xiàn)swiper輪播圖效果
寫一個(gè)jquery實(shí)現(xiàn)swiper輪播圖的案例,主要功能有自動(dòng)跳到下一張圖片,點(diǎn)擊左右側(cè)按鈕跳轉(zhuǎn)上一張和下一張。1.首先新建一個(gè)html頁(yè)面,編輯器自動(dòng)初始化一下代碼。2.寫一下html的dom和cs

當(dāng)animate函數(shù)無法識(shí)別height:auto屬性
上周給愛優(yōu)愛評(píng)網(wǎng)添加特效的時(shí)候,需要點(diǎn)擊查看全部?jī)?nèi)容,就是進(jìn)行展開/折疊動(dòng)畫效果時(shí)發(fā)現(xiàn)animate不支持height:auto那么,解決辦法 如下,animate不支持height:auto,但是css支持。先用.css('height','auto')算出,盒子auto的時(shí)候高度是多少,然后傳給animate就可以了。演示地址:http://aiyou.i.cn...

jquery的$().each,$.each的區(qū)別
在jquery中,遍歷對(duì)象和數(shù)組,經(jīng)常會(huì)用到$().each和$.each(),兩個(gè)方法。兩個(gè)方法是有區(qū)別的,從而這兩個(gè)方法在針對(duì)不同的操作上,顯示了各自的特點(diǎn)。$().each,對(duì)于這個(gè)方法,在dom處理上面用的較多。如果頁(yè)面有多個(gè)...
2017-06-03

自適應(yīng)jQuery焦點(diǎn)圖特效
今天我們來分享一款很靈活的jQuery焦點(diǎn)圖插件,和以前介紹的jQuery焦點(diǎn)圖動(dòng)畫類似,它也提供左右切換按鈕,同時(shí)在圖片上懸浮自定義圖片切換按鈕。切換動(dòng)畫包括上下左右切入動(dòng)畫以及淡入淡出動(dòng)畫。這款jQuery焦點(diǎn)圖最...
2017-05-14








