
兩種css+jq的隱藏式搜索欄
最近在做一個(gè)學(xué)校網(wǎng)站的項(xiàng)目,在這個(gè)項(xiàng)目中我用到了兩種不同的搜索欄的樣式,一起來(lái)分享一下。 1.首先第一種,這種可以使用css來(lái)完成,我們首先設(shè)置普通狀態(tài)下的搜索框邊框顏色為白色,且寬度較低,就能

網(wǎng)頁(yè)中頭部菜單滾動(dòng)跟隨且不會(huì)造成頁(yè)面塌陷
大家可以看到,我的滾動(dòng)條處于頂端的時(shí)候,頭部的菜單也處于頂端。 當(dāng)我滾動(dòng)的時(shí)候,大家發(fā)現(xiàn)頭部的菜單隨著我一起滾動(dòng)了,眾所周知啊,display:fixed,能夠使元素固定在頁(yè)面中的某一塊,但是

利用jq和陰影做出消失效果
需求如下: 實(shí)現(xiàn)效果要求鼠標(biāo)通過不同的標(biāo)題時(shí),根據(jù)索引值呈現(xiàn)不同的下拉條內(nèi)容,如果大家會(huì)自己寫動(dòng)畫的話,實(shí)現(xiàn)效果肯定比使用jq好很多,而且更加靈活。 這里我們先看一下結(jié)構(gòu)。parasitism被隱藏。我們這里需要給parasitism一個(gè)下方10px模糊度為10的灰色陰影 我們引入jQuery,鼠標(biāo)放到導(dǎo)航條上可以使用mouseover與mouseout或者h(yuǎn)over來(lái)實(shí)現(xiàn),我...

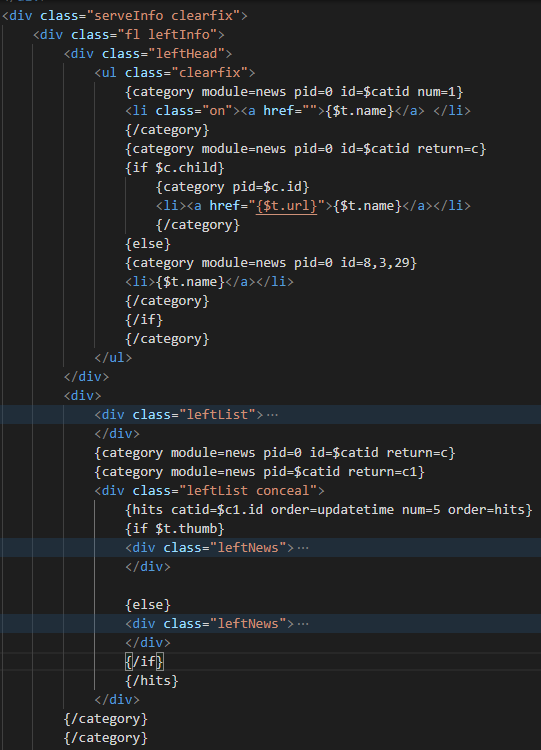
利用迅睿cms做一個(gè)選項(xiàng)卡切換(下)
利用迅睿cms做一個(gè)選項(xiàng)卡切換(下)如上文所言,選項(xiàng)卡切換基于jq,那這里就是基于迅睿cms了。這里需要一定的基礎(chǔ),請(qǐng)大家先查看我站關(guān)于迅睿cms的知識(shí)。這里主要思路是循環(huán)套循環(huán),話不多說,請(qǐng)看!首先,我們先循環(huán)列表部分。 拿到當(dāng)前頁(yè)面的欄目id,然后循環(huán)他的子集,父欄目為當(dāng)前的欄目id。然后通過第二...
2023-07-15

利用迅睿cms做一個(gè)選項(xiàng)卡切換(上)
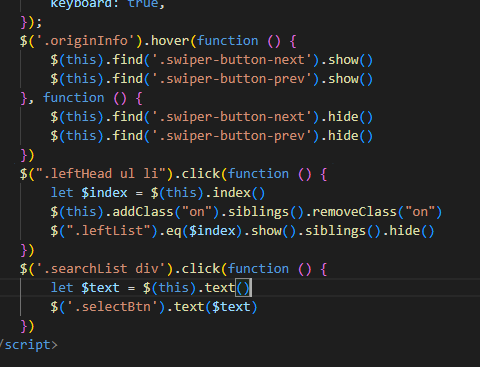
選項(xiàng)卡切換基于jq,所以請(qǐng)先引入jq。不需要很高深的代碼,只需要簡(jiǎn)單了解下jq就可以做出選項(xiàng)卡切換。不廢話直接貼一段代碼。具體可以參考下我在csdn上的博客。 $(".leftHead ul li").click(function () { let $index = $(this).index() $(this).addClass("on").siblings().re...
2023-07-15








