
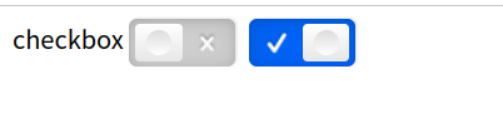
CSS3 和 jQuery 實現(xiàn)自定義的復選按鈕樣式
上次文章中我們用jq+css實現(xiàn)CSS3 和 jQuery 實現(xiàn)自定義的單選按鈕樣式,本文中根據(jù)上次文章改進多選按鈕checkbox,下面對代碼進行逐段解析,展現(xiàn)如何實現(xiàn)一個樣式化的多選框。

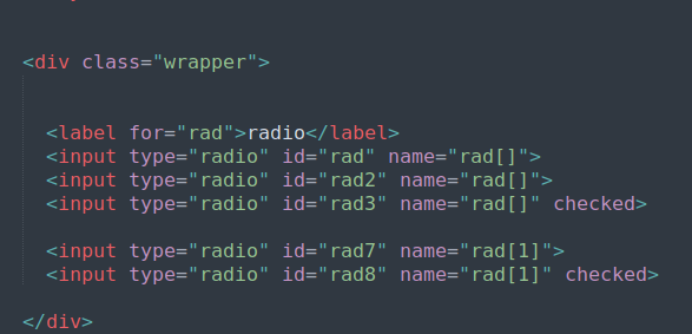
CSS3 和 jQuery 實現(xiàn)自定義的單選按鈕樣式
在 Web 開發(fā)中,默認的單選按鈕樣式通常比較單一,不容易與網(wǎng)站的整體設計風格相匹配。本文將介紹如何通過 CSS3 和 jQuery 實現(xiàn)自定義的單選按鈕樣式,提升界面的美觀性和用戶體驗。首先看下ht

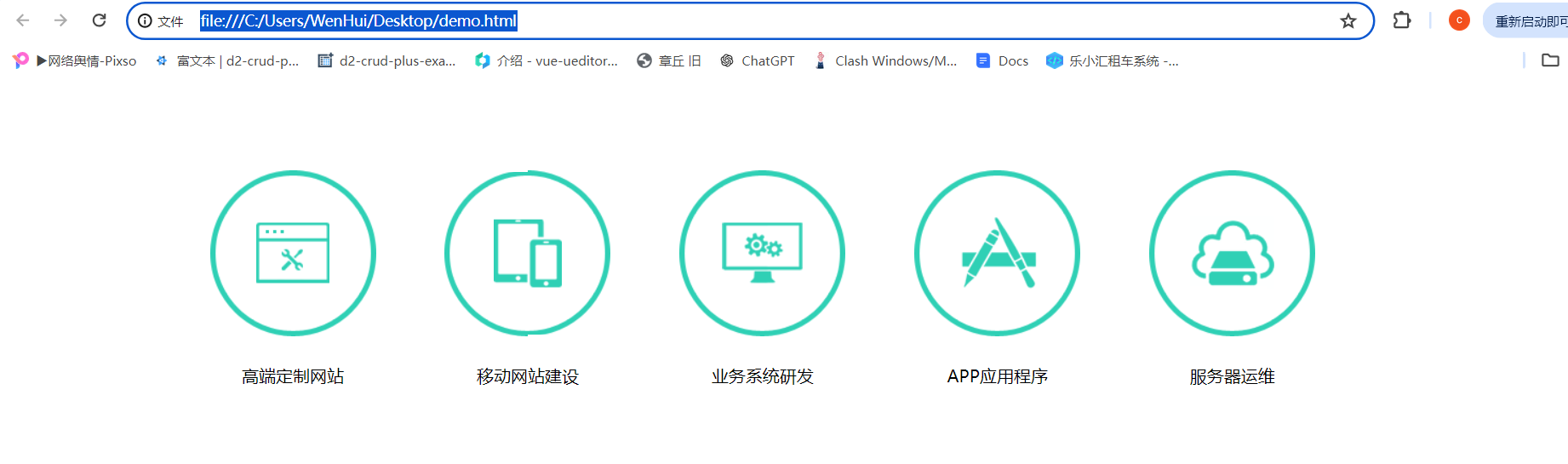
使用CSS3實現(xiàn)鼠標懸停圖標導航動畫特效
用css3建一個具有鼠標懸停動畫效果的導航菜單,當鼠標懸停在每個列表項上時,背景、圖標和文本都會產(chǎn)生動態(tài)變化,以增強用戶體驗。1.頁面結(jié)構(gòu): - 使用一個``標簽作為整個導航菜單的容器,并為其添加

css3實現(xiàn)上下浮動的效果
不少前端開發(fā)者會用到css3特效,今天在做頁面時用到了一個上下浮動的效果,分享一下。 Document div{ background: #639; width: 235px; height: 216px; ...


css3中邊框的4種樣式
CSS3的邊框有4種樣式:1、border-color(邊框的顏色)一般設置邊框都有3個屬性-寬度、線的樣式、顏色,如果寬度設置了很多PX,那么就可以給邊框設置很多顏色,讓邊框顯示出漸變的效果,不過設置邊框不同顏色時只能通...








