
CSS3 和 jQuery 實現(xiàn)自定義的復選按鈕樣式
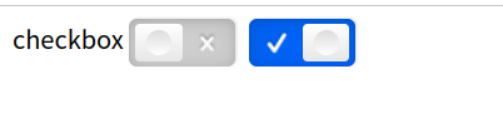
上次文章中我們用jq+css實現(xiàn)CSS3 和 jQuery 實現(xiàn)自定義的單選按鈕樣式,本文中根據(jù)上次文章改進多選按鈕checkbox,下面對代碼進行逐段解析,展現(xiàn)如何實現(xiàn)一個樣式化的多選框。

CSS3 和 jQuery 實現(xiàn)自定義的單選按鈕樣式
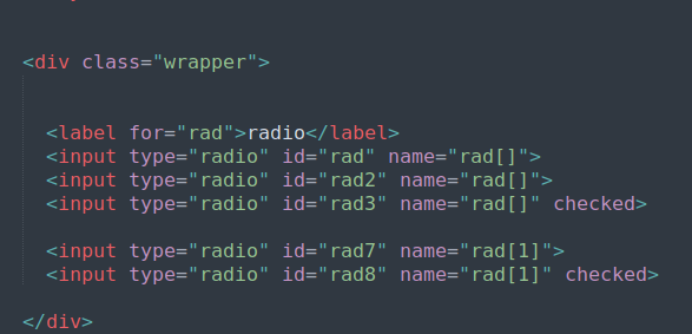
在 Web 開發(fā)中,默認的單選按鈕樣式通常比較單一,不容易與網(wǎng)站的整體設計風格相匹配。本文將介紹如何通過 CSS3 和 jQuery 實現(xiàn)自定義的單選按鈕樣式,提升界面的美觀性和用戶體驗。首先看下ht

用jq實現(xiàn)swiper輪播圖效果
寫一個jquery實現(xiàn)swiper輪播圖的案例,主要功能有自動跳到下一張圖片,點擊左右側按鈕跳轉上一張和下一張。1.首先新建一個html頁面,編輯器自動初始化一下代碼。2.寫一下html的dom和cs

當animate函數(shù)無法識別height:auto屬性
上周給愛優(yōu)愛評網(wǎng)添加特效的時候,需要點擊查看全部內(nèi)容,就是進行展開/折疊動畫效果時發(fā)現(xiàn)animate不支持height:auto那么,解決辦法 如下,animate不支持height:auto,但是css支持。先用.css('height','auto')算出,盒子auto的時候高度是多少,然后傳給animate就可以了。演示地址:http://aiyou.i.cn...

jquery的$().each,$.each的區(qū)別
在jquery中,遍歷對象和數(shù)組,經(jīng)常會用到$().each和$.each(),兩個方法。兩個方法是有區(qū)別的,從而這兩個方法在針對不同的操作上,顯示了各自的特點。$().each,對于這個方法,在dom處理上面用的較多。如果頁面有多個...
2017-06-03

自適應jQuery焦點圖特效
今天我們來分享一款很靈活的jQuery焦點圖插件,和以前介紹的jQuery焦點圖動畫類似,它也提供左右切換按鈕,同時在圖片上懸浮自定義圖片切換按鈕。切換動畫包括上下左右切入動畫以及淡入淡出動畫。這款jQuery焦點圖最...
2017-05-14








