
快捷動(dòng)畫庫animate
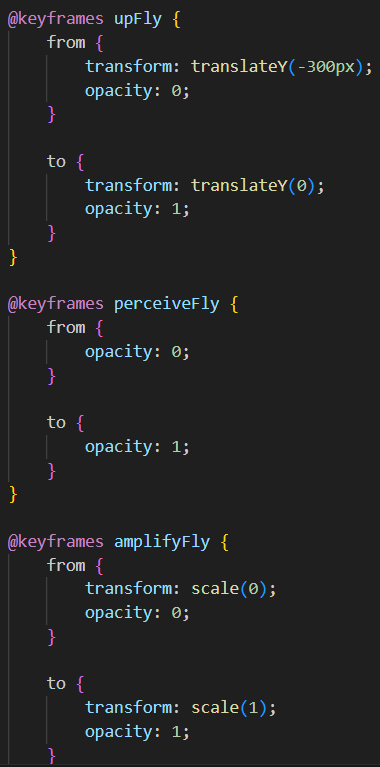
今天給大家介紹一下animate動(dòng)畫庫,我們可以自己寫一點(diǎn)簡單的動(dòng)畫效果,比如飛入,淡入淡出之類的,但要實(shí)現(xiàn)復(fù)雜的動(dòng)畫不如直接用動(dòng)畫庫,動(dòng)畫庫的動(dòng)畫怎么使用呢?接下來我們帶領(lǐng)大家看一下。 首先來到animate官網(wǎng),引入animate的css文件。 如果各位不想要本地引入,可以直接引入線上的資源, 然后我們給指定元素添加animate這個(gè)類名,這個(gè)類名是固定的,后面跟的是動(dòng)畫的樣式,那么我們...

當(dāng)animate函數(shù)無法識(shí)別height:auto屬性
上周給愛優(yōu)愛評(píng)網(wǎng)添加特效的時(shí)候,需要點(diǎn)擊查看全部內(nèi)容,就是進(jìn)行展開/折疊動(dòng)畫效果時(shí)發(fā)現(xiàn)animate不支持height:auto那么,解決辦法 如下,animate不支持height:auto,但是css支持。先用.css('height','auto')算出,盒子auto的時(shí)候高度是多少,然后傳給animate就可以了。演示地址:http://aiyou.i.cn...








