
CSS3 和 jQuery 實(shí)現(xiàn)自定義的單選按鈕樣式
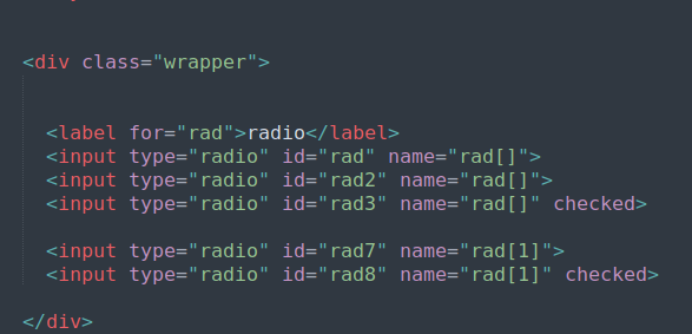
在 Web 開發(fā)中,默認(rèn)的單選按鈕樣式通常比較單一,不容易與網(wǎng)站的整體設(shè)計(jì)風(fēng)格相匹配。本文將介紹如何通過(guò) CSS3 和 jQuery 實(shí)現(xiàn)自定義的單選按鈕樣式,提升界面的美觀性和用戶體驗(yàn)。首先看下ht








