
Echarts根據(jù)數(shù)據(jù)量控制寬度
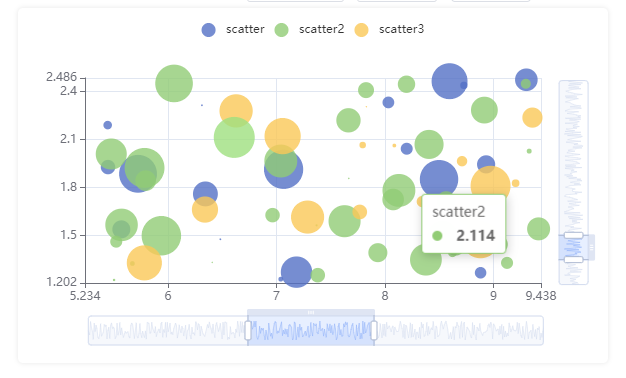
之前給大家講過如何通過控制數(shù)據(jù)的間隔來實現(xiàn)避免x軸過于擁擠,其實還有另外一種方法就是設(shè)置滾動條,其實echarts是有滾動條這個屬性的只不過很丑,如下圖 這個屬性叫做dataZoom,有縮放的滾動的功能,感興趣的大家可以了解一下,但是我們這里只需要滾動條,那該怎么辦呢?其實完全可以配合css解決這個問題。 這里給大家看一下我的區(qū)域劃分。 紅色的部分為一個div,綠色的頭部...

Echarts自定義提示框文字
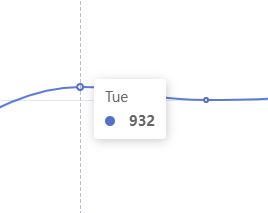
上一篇文章為大家分享了如何控制echarts的提示文字的顏色和如何自定義文字。接下來為大家分享如何自定義提示框的文字。Echaets默認(rèn)的提示框如下。 而我們要做成這種樣式。 簡單分析一下,整個提示框分為上下兩層,上層由數(shù)據(jù)名、數(shù)據(jù)值、和‘次’組成,下層是數(shù)據(jù)的時間,有趣的地方是上層和下層的css明顯不一樣。而echarts的官方文檔中并沒有這樣根據(jù)換行來改變css的屬性,...

Echarts玫瑰餅圖控制圖表顏色文字一致
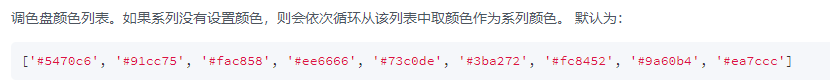
在echarts的默認(rèn)配置里,描述的文字都是以series中data中的name為數(shù)據(jù),顏色為data中的label下的color控制,知道了修改的方法那么修改就很簡單了??刂芿charts圖表的顏色在option.color,而echarts官方是有默認(rèn)顏色的。['#5470c6', '#91cc75', '#fac858', '#ee66...

echartsX軸多數(shù)據(jù)時不再重疊
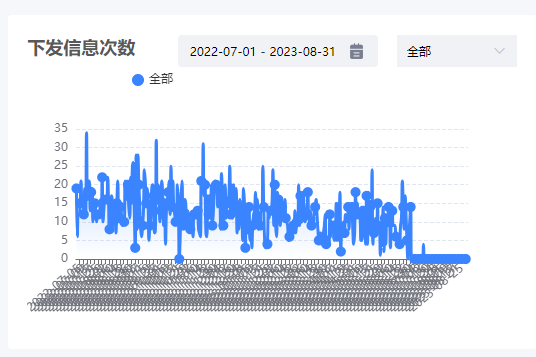
看第一張圖,我們選取了22年7月31日到23年八月31的時間,發(fā)現(xiàn)因為時間太多而重疊在了一起,觀感上很不好,而且想要看某一個時間也變的很難,為了解決這個問題于是去翻了一下echarts的文檔,發(fā)現(xiàn)有個interval,能夠強(qiáng)制設(shè)置坐標(biāo)軸分割間隔,比如可以設(shè)置為7或者10,這種在固定的數(shù)值只在數(shù)據(jù)固定的時候才有用,如果數(shù)據(jù)過少或者過多都會造成觀看的不方便。 解決方法是我們可以利用判斷數(shù)據(jù)的...
2023-07-29

Eecahrts當(dāng)數(shù)據(jù)為0的時候不顯示文字但顯示圖例
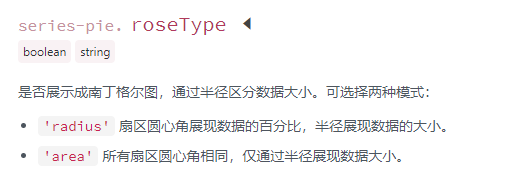
圖表需要展示所有部門的數(shù)據(jù),但是部門很多,不能一一展示,而且當(dāng)數(shù)據(jù)為0的時候他會占一個位子,但是又需要展示所有的圖例,可以看到后端返回給我們數(shù)據(jù)中有很多含有0的,而設(shè)計著重展示了這是一個南丁格爾玫瑰圖,南丁格爾玫瑰圖只有兩種格式’radius’,’area’。當(dāng)選擇radius時他會根據(jù) 扇區(qū)圓心角展現(xiàn)數(shù)據(jù)的百分比,半徑展現(xiàn)數(shù)據(jù)的大小。而為0的時候,雖然他沒有占據(jù)餅圖的某一塊,但是Echarts卻...
2023-07-20

Echarts中的漸變色--areaStyle
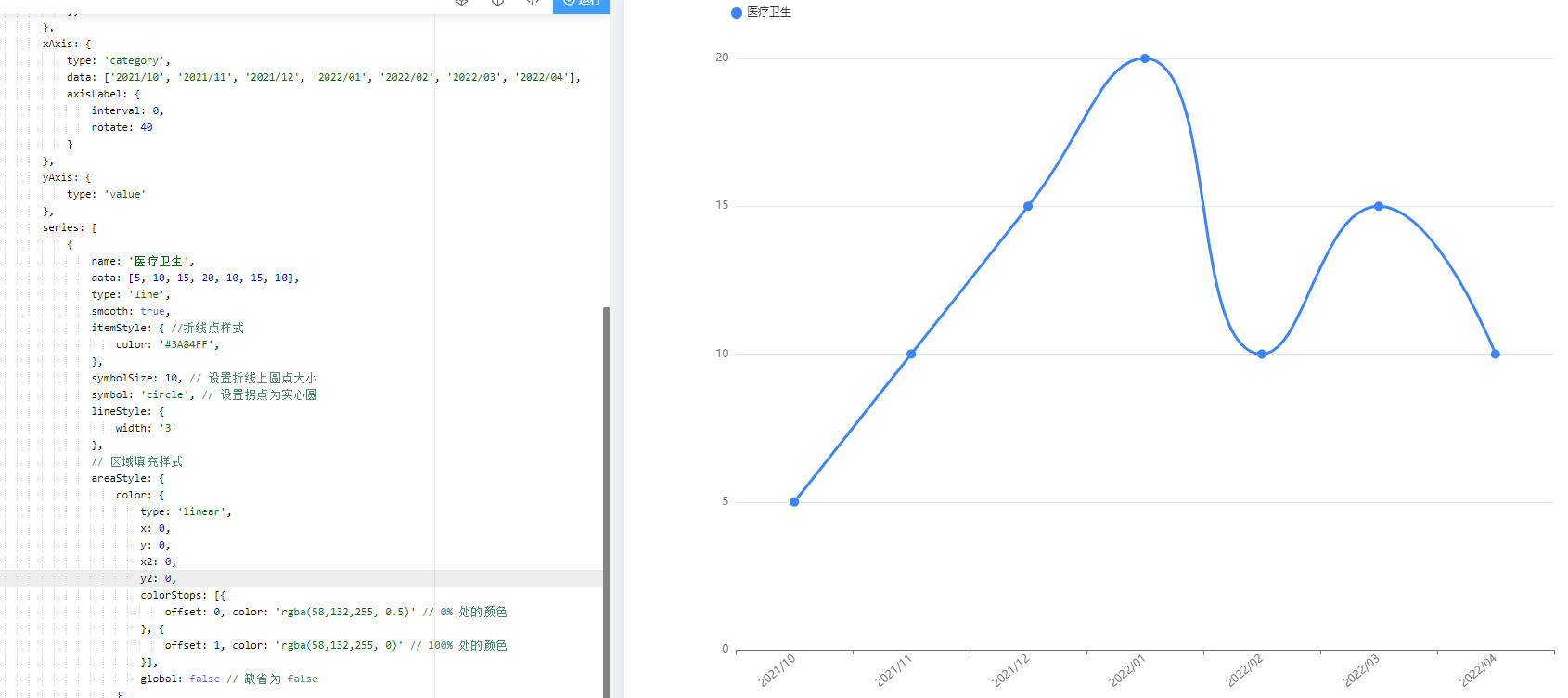
Echarts圖表中的漸變色主要用于顏色過渡,使圖表的顏色變化沒有那么突兀,以下分為兩篇,分別介紹兩個關(guān)于漸變色的重要屬性,這里介紹第二個---areaStyleaxisPointer是series中的屬性,他控制折線圖中包含數(shù)據(jù)的顏色,當(dāng)有很多條不同的折線的時候便于區(qū)分,這里以線性漸變的折線圖為例。x,y,x2,y2,代表包圍框中的百分比,數(shù)值范圍 0-1;當(dāng)我把其中的所有數(shù)據(jù)都變成0,顏色就因...








