
element對話框路由跳轉(zhuǎn)后黑色遮罩層不消失怎么辦
之前的項目里出現(xiàn)了一個bug,需要在el-diglog里的彈出框進行路由跳轉(zhuǎn),這樣跳轉(zhuǎn)到下一個頁面后,黑色的遮罩層并沒有消失,需要點一下才會消失。 看到了這條屬性。 如果我們默認開啟的話,切換

如何快速清除element表單驗證
表單驗證是前端技術(shù)里比較常用的一項寫法,element的表單驗證尤其方便快捷,只需要通過 rules 屬性傳入約定的驗證規(guī)則,并將 Form-Item 的 prop 屬性設置為需校驗的字段名即可。對用戶填入的內(nèi)容進行接口請求之前,判斷用戶所輸入的是否符合預期規(guī)范,可以有效減少數(shù)據(jù)通信的壓力,同時,用戶也能直觀地看到那些是必須填寫的項目和未填寫的項目。 經(jīng)過判斷沒有錯誤信息后通過,然后再請求接口。...

根據(jù)時間選擇器展示echarts軸時間
今天做頁面的時候有這樣一個需求,element的時間選擇器只能選擇一星期的數(shù)據(jù),并且根據(jù)時間選擇器選擇的時間展示echarts軸的時間。這里一般的解決的方法是把時間范圍發(fā)給后端,后端會帶著數(shù)據(jù)返回。但是,前端也可以完成時間軸的獲取。 一、時間選擇一星期 Element有一個叫picker-options的屬性,可以控制禁止選取的日期。 它綁定data中的一個對象,對象中可...

elementui 基于el-tree 實現(xiàn)同步狀態(tài)修改
上一篇我們實現(xiàn)了el-tree中子節(jié)點的選擇與添加,此外,我們還需要實現(xiàn)點擊右側(cè)刪除按鈕的時候,左側(cè)選擇器的選中狀態(tài)同步改變,checkList數(shù)組和checkIdList數(shù)組對應的數(shù)據(jù)能夠同步刪除。由于左側(cè)與右側(cè)綁定的是同一數(shù)組,只需要刪除時傳入item,將checkList中的item刪除,左側(cè)選擇器的選中狀態(tài)就可同步改變。如圖:此時還需要刪除checkIdList數(shù)組中對應的id??上妊h(huán)后...

elementui 基于el-tree樹形選擇向后臺傳輸數(shù)據(jù)
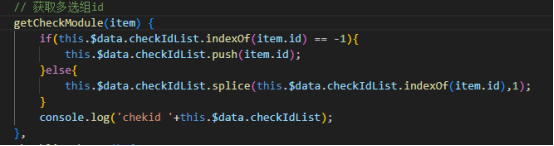
之前已經(jīng)基于el-tree實現(xiàn)了人員選擇功能。點擊此鏈接>>查看。但由于后續(xù)操作,我們還需要把選中數(shù)據(jù)的id值傳給后臺,所以現(xiàn)在還應想辦法獲取每條數(shù)據(jù)的id值。給el-checkbox添加change事件,當監(jiān)聽到選中值時執(zhí)行如下方法,有則刪除,沒有則添加:現(xiàn)在checkIdList數(shù)組中存的是選中數(shù)據(jù)的id值,由于后端接收的參數(shù)是字符串列表,id由,分割所以直接將數(shù)組join一下就得到了例如:1...

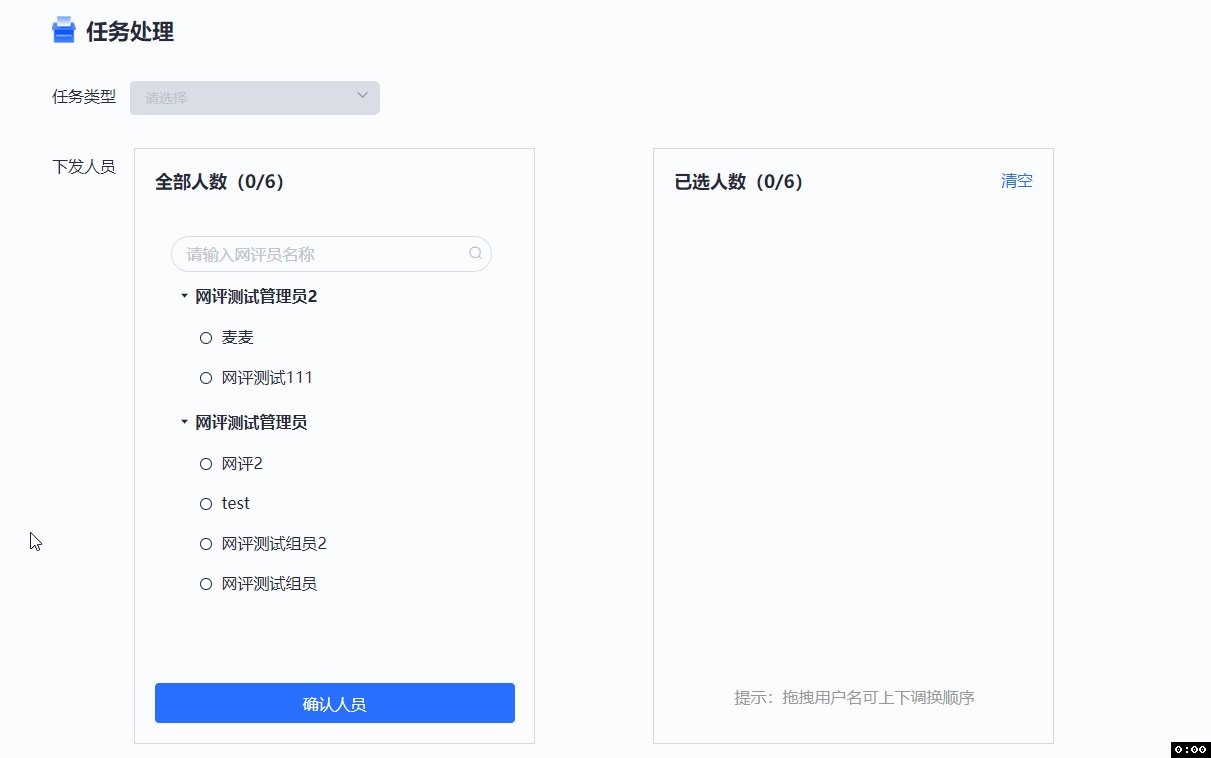
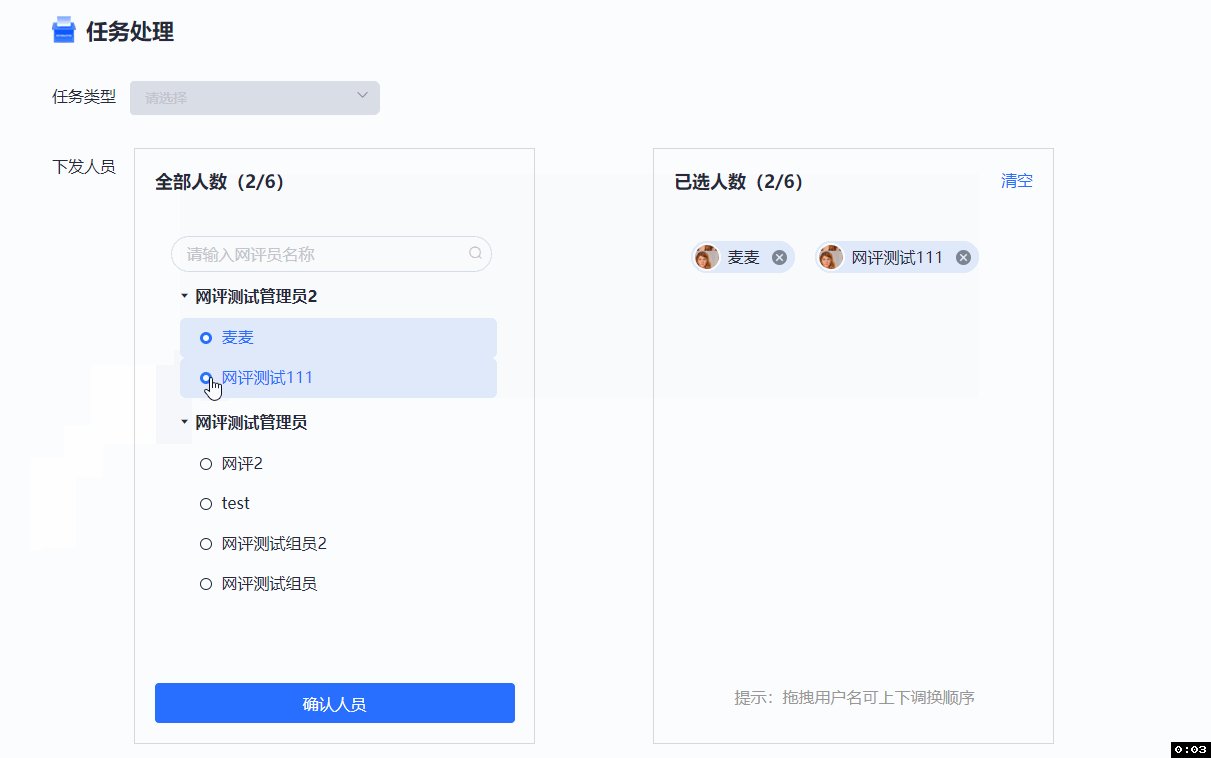
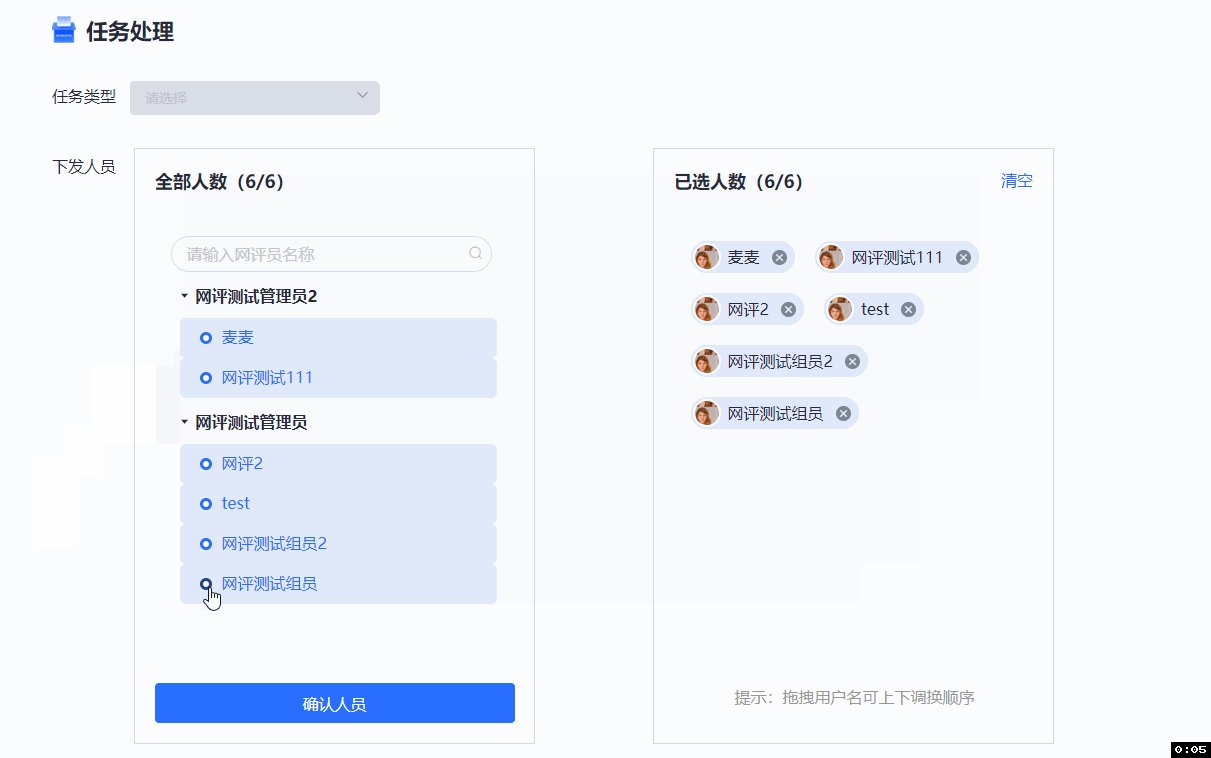
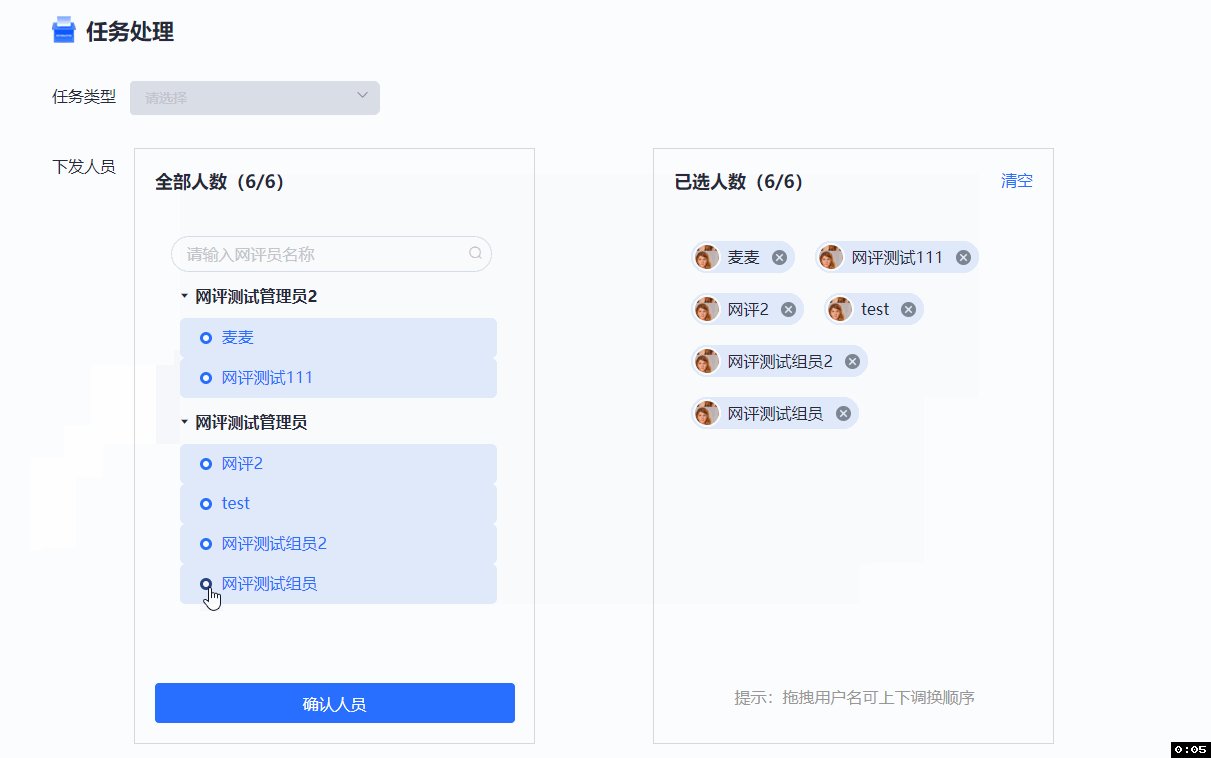
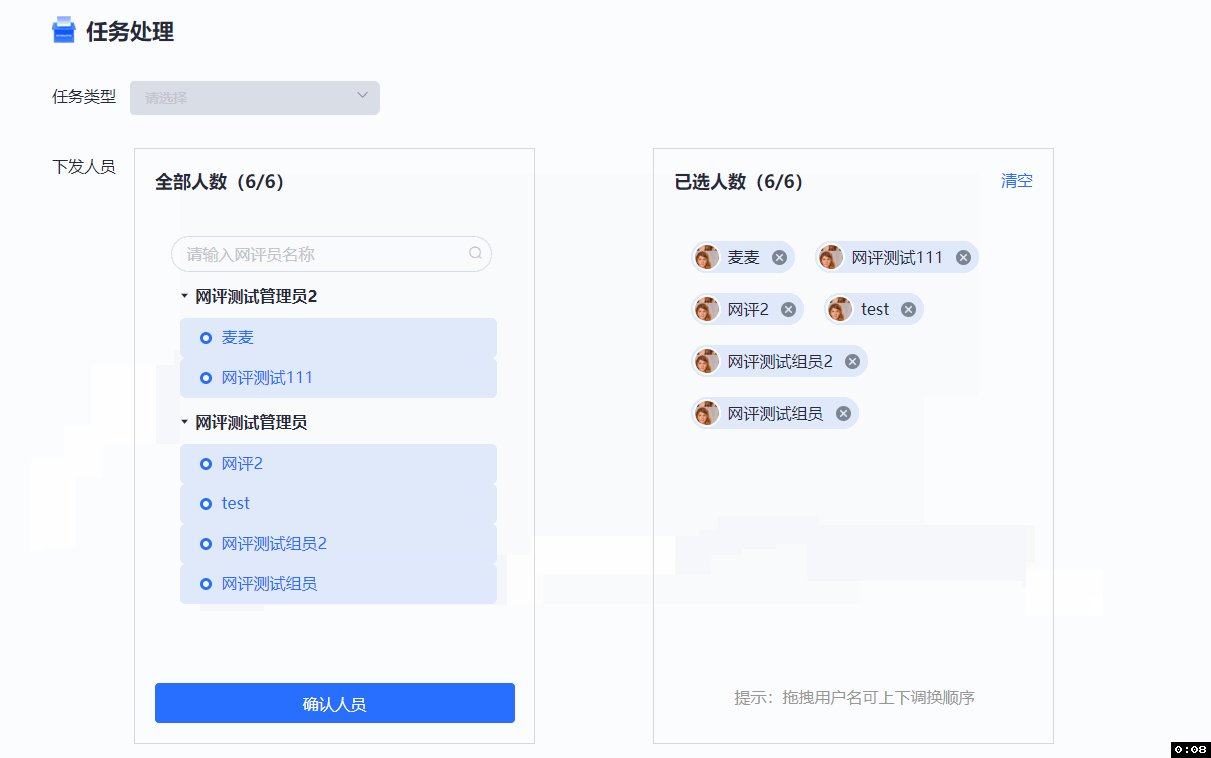
elementui 基于el-tree樹形選擇器實現(xiàn)人員選擇功能
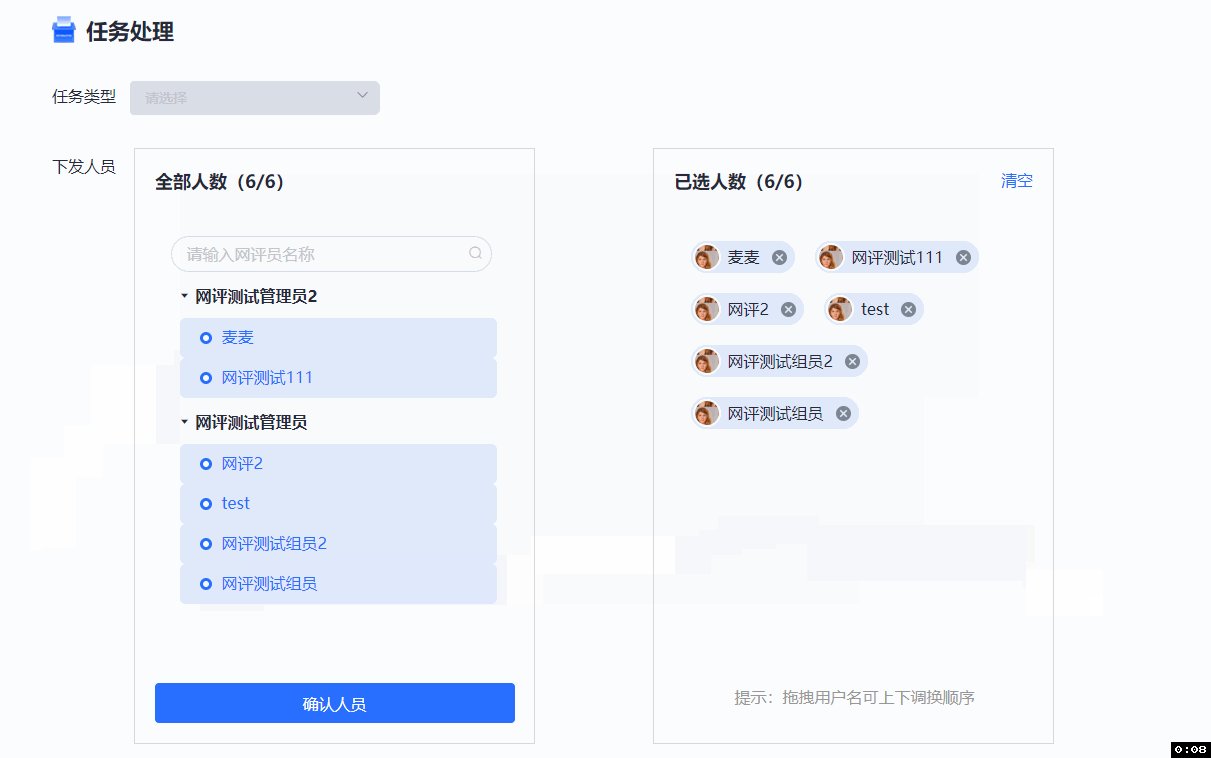
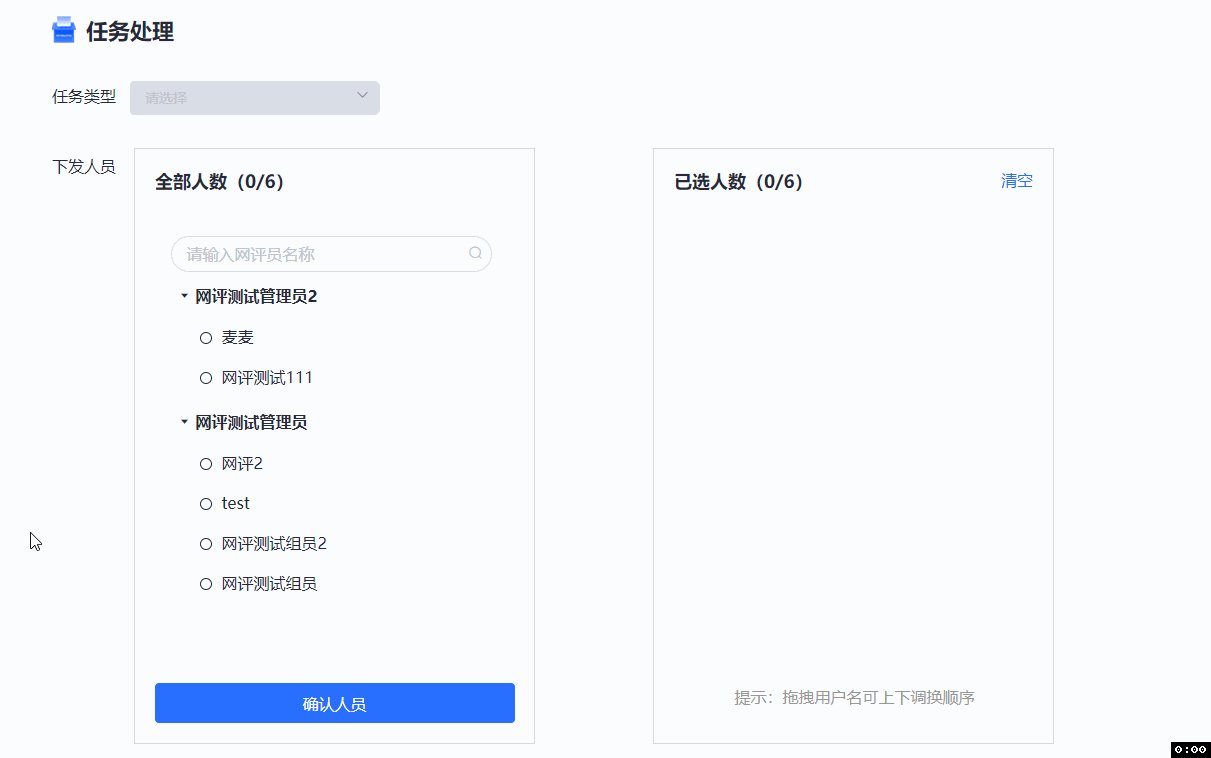
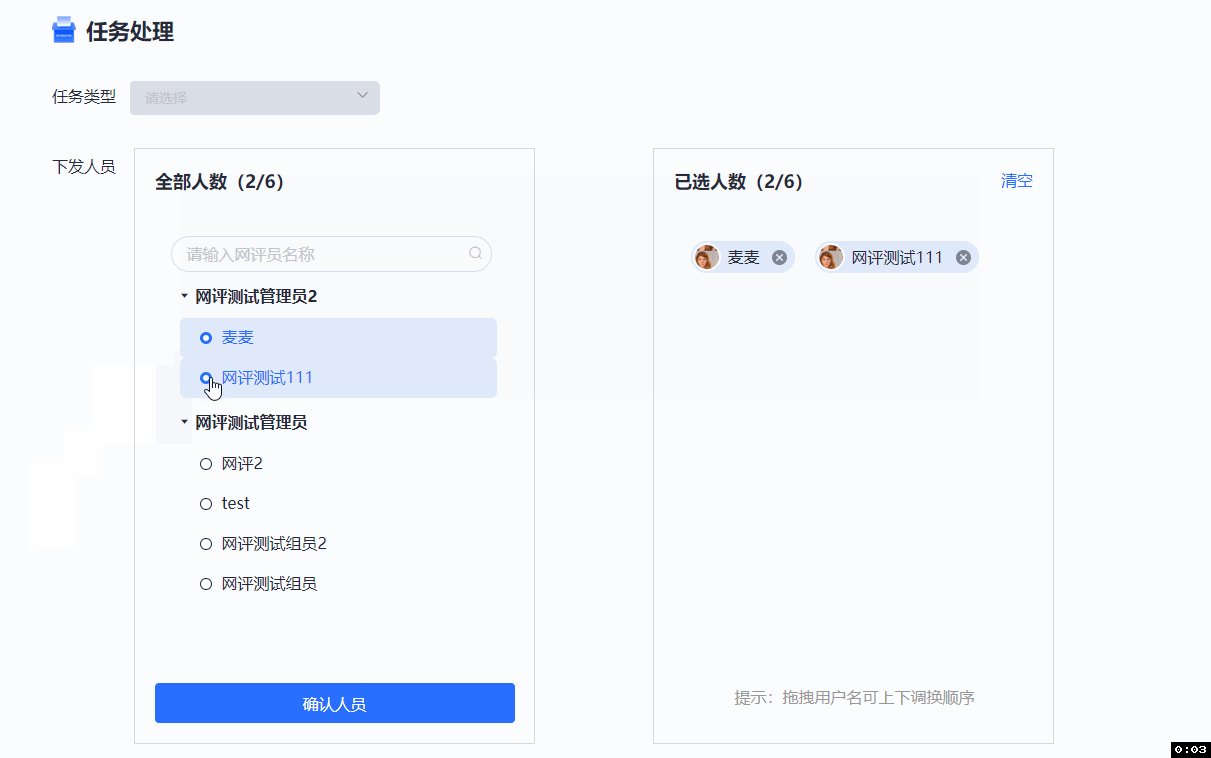
之前已經(jīng)基于el-tree實現(xiàn)了一個只有最后一級子節(jié)點可選擇的層級選擇器。點擊此鏈接>>查看。現(xiàn)在希望實現(xiàn)選中之后,右邊能同步展示已選擇的內(nèi)容。如圖:后臺數(shù)據(jù)如圖所示,將獲取到的數(shù)據(jù)綁定到el-tree上,現(xiàn)在checkList數(shù)組中存的是每一條數(shù)據(jù)的label值。想實現(xiàn)右邊同步展示已選擇的內(nèi)容,只需要為其綁定checkList數(shù)組即可,如圖所示:Ps:右邊使用的是vuedragger拖拽,有關拖...








