
Swiper圖的“左右護法”
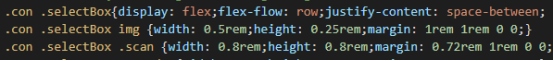
設(shè)計出了一個這樣的swiper,兩側(cè)的大小明顯小于中間的且只顯露了一半,這樣的樣式我們怎么做呢,眾所周知,swiper有一個異形的Slide,其實就是未選擇的swiper用transform: scale()縮小,而選中的則變?yōu)檎?,我們可以直接借鑒過來。 那么我們怎么規(guī)定顯示的的圖片呢?Swiper中有兩個屬性, 1.分別為centeredSlides使swiper選中的在中間顯示, 2....

Less——混合(Mixin)(下)
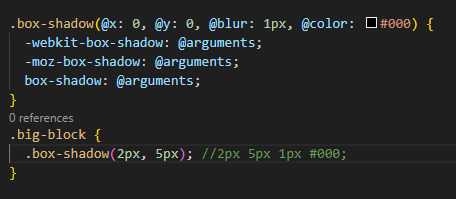
上一章我們部分介紹了Less中的混合,混合(Mixin)是一種將一組屬性從一個規(guī)則集包含(或混入)到另一個規(guī)則集的方式,類似編程語言中的函數(shù)。本章將繼續(xù)介紹混合的其他使用方法。四,@arguments 變量@arguments 變量包含了傳入的所有參數(shù)。編譯結(jié)果為:.big-block 五,匹配模式。在多個相同的混合中(參數(shù)個數(shù)必須相同),匹配特定的混合。.class 六,運算(Operation...

Less——混合(Mixin)(上)
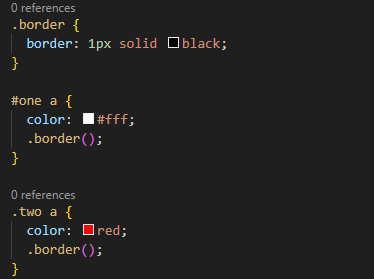
Less 是一門 CSS 預(yù)處理語言,它擴展了 CSS 語言,使 CSS 更易維護和擴展。其中,混合(Mixin)是一種將一組屬性從一個規(guī)則集包含(或混入)到另一個規(guī)則集的方式,規(guī)則集也是我們平時常說的選擇器。有點類似編程語言中的函數(shù),通過這種方式,可以在代碼中實現(xiàn)復用。一,普通混合。如果希望在其它規(guī)則集中使用這些屬性,只需像下面這樣輸入所需屬性的類(class)名稱即可。編譯結(jié)果為:.borde...

快捷動畫庫animate
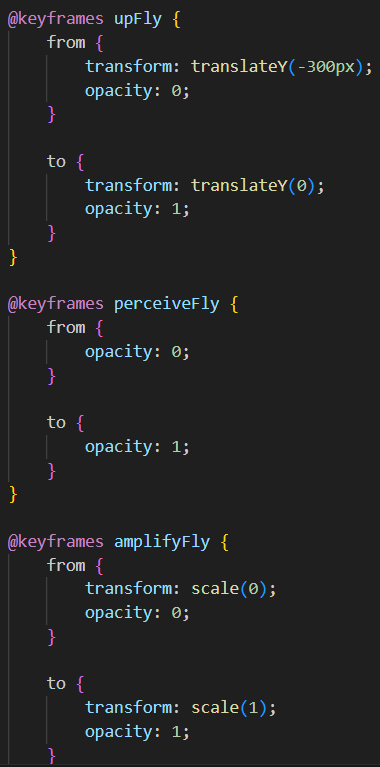
今天給大家介紹一下animate動畫庫,我們可以自己寫一點簡單的動畫效果,比如飛入,淡入淡出之類的,但要實現(xiàn)復雜的動畫不如直接用動畫庫,動畫庫的動畫怎么使用呢?接下來我們帶領(lǐng)大家看一下。 首先來到animate官網(wǎng),引入animate的css文件。 如果各位不想要本地引入,可以直接引入線上的資源, 然后我們給指定元素添加animate這個類名,這個類名是固定的,后面跟的是動畫的樣式,那么我們...

css整體移動div
設(shè)計出具了這樣的一個需求,一眼丁真-鑒定為移動div,首先寫成如下這種情況。接下來給大家介紹一下移動div的常用方法1.transform:translateY()作為css中唯一一個控制元素位置的元素,當然首先介紹一下他。translate()方法,根據(jù)左(X軸)和頂部(Y軸)位置給定的參數(shù),從當前元素位置移動。在括號內(nèi)部輸入移動的像素值或者百分比就能把元素向選定方向移動,這樣的移動方法是保留元...

Less——嵌套與繼承
相比于傳統(tǒng)的css,LESS增加了幾個核心功能,如變量、混合、函數(shù)等,讓頁面的樣式動態(tài)起來了。上一章介紹了LESS中函數(shù)的使用和規(guī)范,本章來介紹一下LESS的嵌套與繼承。一,嵌套Less 提供了使用嵌套代替層疊或與層疊結(jié)合使用的能力。我們之前選擇器層疊使用如圖所示:結(jié)構(gòu)復雜且冗余,編寫起來十分不方便,而Less的嵌套寫法如圖:用 Less 書寫的代碼更加簡潔,并且結(jié)構(gòu)上更符合 HTML 的組織結(jié)構(gòu)...








