
Less——混合(Mixin)(下)
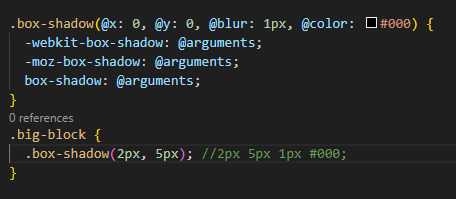
上一章我們部分介紹了Less中的混合,混合(Mixin)是一種將一組屬性從一個(gè)規(guī)則集包含(或混入)到另一個(gè)規(guī)則集的方式,類似編程語(yǔ)言中的函數(shù)。本章將繼續(xù)介紹混合的其他使用方法。四,@arguments 變量@arguments 變量包含了傳入的所有參數(shù)。編譯結(jié)果為:.big-block 五,匹配模式。在多個(gè)相同的混合中(參數(shù)個(gè)數(shù)必須相同),匹配特定的混合。.class 六,運(yùn)算(Operation...

Less——混合(Mixin)(上)
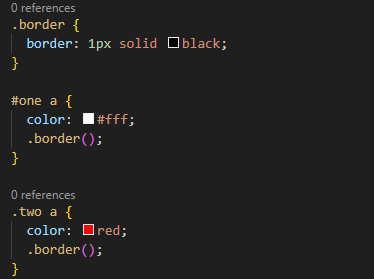
Less 是一門 CSS 預(yù)處理語(yǔ)言,它擴(kuò)展了 CSS 語(yǔ)言,使 CSS 更易維護(hù)和擴(kuò)展。其中,混合(Mixin)是一種將一組屬性從一個(gè)規(guī)則集包含(或混入)到另一個(gè)規(guī)則集的方式,規(guī)則集也是我們平時(shí)常說(shuō)的選擇器。有點(diǎn)類似編程語(yǔ)言中的函數(shù),通過(guò)這種方式,可以在代碼中實(shí)現(xiàn)復(fù)用。一,普通混合。如果希望在其它規(guī)則集中使用這些屬性,只需像下面這樣輸入所需屬性的類(class)名稱即可。編譯結(jié)果為:.borde...

Less——嵌套與繼承
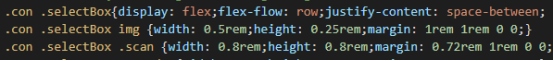
相比于傳統(tǒng)的css,LESS增加了幾個(gè)核心功能,如變量、混合、函數(shù)等,讓頁(yè)面的樣式動(dòng)態(tài)起來(lái)了。上一章介紹了LESS中函數(shù)的使用和規(guī)范,本章來(lái)介紹一下LESS的嵌套與繼承。一,嵌套Less 提供了使用嵌套代替層疊或與層疊結(jié)合使用的能力。我們之前選擇器層疊使用如圖所示:結(jié)構(gòu)復(fù)雜且冗余,編寫起來(lái)十分不方便,而Less的嵌套寫法如圖:用 Less 書寫的代碼更加簡(jiǎn)潔,并且結(jié)構(gòu)上更符合 HTML 的組織結(jié)構(gòu)...

Less中變量的使用
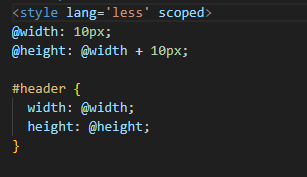
上一章已經(jīng)簡(jiǎn)單介紹了一下常用的css預(yù)處理器Less。本章我們著重講解一下變量有關(guān)知識(shí)。變量命名規(guī)范:1.必須有 @ 為前綴2.不能包含特殊字符3.不能以數(shù)字開頭4.大小寫敏感變量的基本使用如圖所示:除此之外,變量還可以作為插值使用,變量可以用于選擇器名、屬性名、URL、@import語(yǔ)句。再來(lái)介紹一下變量的延遲加載特性:當(dāng)一個(gè)變量被聲明多次,會(huì)取最后一次的值,并從當(dāng)前作用域往外尋找變量。如以下語(yǔ)...

常見(jiàn)的css預(yù)處理器——Less
在學(xué)習(xí)less之前,我們需要對(duì)css有簡(jiǎn)單的了解,CSS 是一門非程序式語(yǔ)言,沒(méi)有變量、函數(shù)、SCOPE(作用域)等概念。CSS 需要書寫大量看似沒(méi)有邏輯的代碼,冗余度是比較高的。不方便維護(hù)及擴(kuò)展,不利于復(fù)用。也沒(méi)有很好的計(jì)算能力。而Less是一門向后兼容的 CSS 擴(kuò)展語(yǔ)言,也稱為 CSS 預(yù)處理器。在 CSS 的語(yǔ)法基礎(chǔ)上,引入了變量,Mixin,運(yùn)算以及函數(shù)等功能,簡(jiǎn)化了 CSS 的編寫,并...








