
兩個swiper的聯(lián)動輪播
最近在做的前端項目中有一個聯(lián)動輪播的需求,想到了之前swiper有過類似的項目,于是把代碼復制了一下,大大的節(jié)省了時間,記錄一下寫法,以便于以后查閱。 首先,雖然說是聯(lián)動菜單,不過其實是有兩個s

Swiper圖的“左右護法”
設計出了一個這樣的swiper,兩側的大小明顯小于中間的且只顯露了一半,這樣的樣式我們怎么做呢,眾所周知,swiper有一個異形的Slide,其實就是未選擇的swiper用transform: scale()縮小,而選中的則變?yōu)檎#覀兛梢灾苯咏梃b過來。 那么我們怎么規(guī)定顯示的的圖片呢?Swiper中有兩個屬性, 1.分別為centeredSlides使swiper選中的在中間顯示, 2....

swiper實現(xiàn)切換圖片同時切換背景
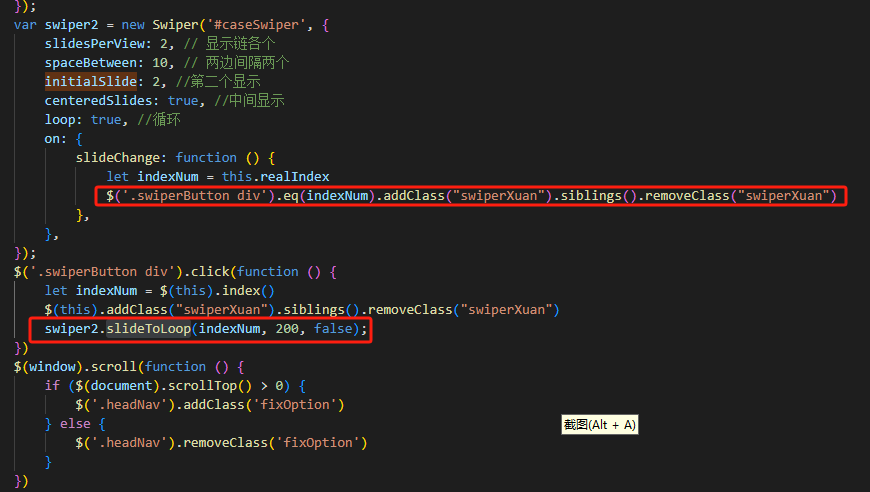
相信大家比較心細的可以發(fā)現(xiàn),我上一篇文章的背景與設計出具的是不同的,設計要求切換時背景圖片要和文章展示的圖片是一致的,那我們怎么實現(xiàn)呢,請看一下swiper的介紹。 實現(xiàn)思路無非兩種監(jiān)聽點擊切換和滑動切換,當這兩種動作被觸發(fā)時,改變背景圖片。 而另一種就是本片所示的方法,我們直接監(jiān)聽索引值變化本身,方法如下圖。在swiper的方法中有這樣一個方法,slidechane,當索引改變就會觸...

swiper點擊標題切換
今天,設計師給了這樣一張圖,要求點擊上邊的白字實現(xiàn)切換,本身是很簡單的一個東西,剛開始我想的是sildetoloop方法來實現(xiàn)跳轉,具體思路如下: 點擊上邊的五個div的時候,取到所屬的index,然后根據(jù)index來跳轉所對應的siwper的第幾個,跳轉很成功,但是發(fā)現(xiàn)了以一個小問題,當使用如上跳轉方法時會導致tool循環(huán)失效如下圖所示。這個問題沒有解決陷入了困難。 這邊猜測可能是因...

Swiper左右切換箭頭如何于外部顯示
大家看如上圖片是設計稿的需求,乍一看是沒毛病的,但是,你仔細看 是的,切換按鈕是游離在整體寬度之外的,由于我懶,所以這里使用了一個layBody來框柱內容的寬度,然后大家看一下swiper的切換。 是的,swiper的切換按鈕是在swiper內部的,這里swiper使用了絕對定位來使切換按鈕位于兩側,于是我們可以修改一下left和right。 結果發(fā)生了這樣...

swiper的網(wǎng)格布局
在前端設計中,經(jīng)常會有不少的小伙伴們遇到輪播問題,這里小編推薦使用swiper,移動端PC端都能使用,但是遇到特殊的輪播該怎樣處理呢,今天文匯建站小編就來和大家分享一下這方面的問題。我們首先到swiper的官網(wǎng)找到...
2018-11-17








