
Css基礎(chǔ)-畫一個(gè)三角形
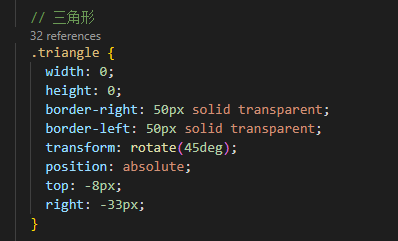
上一篇文章我們說了如何利用element做一個(gè)折疊面板,細(xì)心的朋友有沒有發(fā)現(xiàn),下面的樣式中右上角有一個(gè)三角形,其實(shí)css的三角形很好畫,有的公司甚至還會(huì)把畫一個(gè)三角形當(dāng)做面試題,屬實(shí)是一個(gè)冷門又重要的知識(shí),這里來記錄一下。 最簡(jiǎn)單的其實(shí)就是用邊框border來做一個(gè)三角形,給定一個(gè)寬度和高度都為 0 的元素,其 border 的任何值都會(huì)直接相交,我們可以利用這個(gè)交點(diǎn)來創(chuàng)建三角形。也就是說,bo...

如何在瀏覽器中設(shè)置出font-size小于12px的字
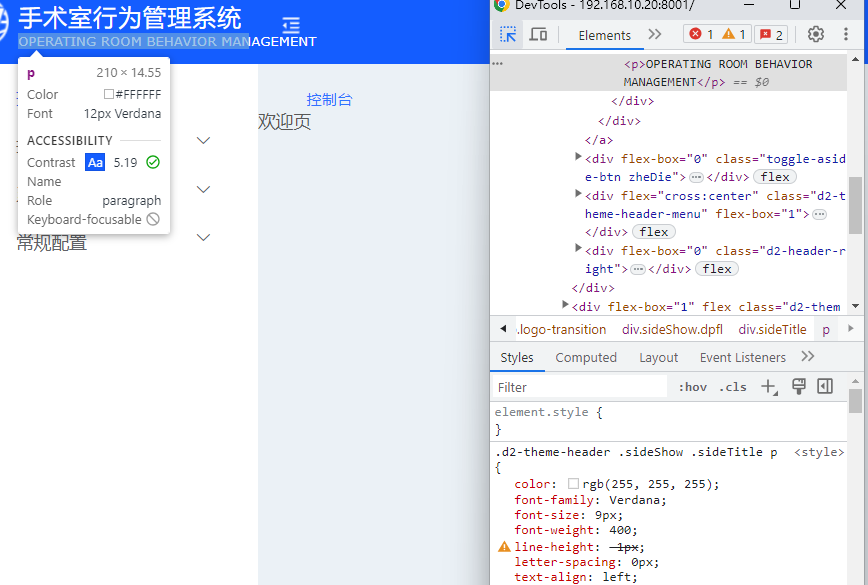
眾所周知,在瀏覽器中,當(dāng)字體的大小小于12px的時(shí)候,瀏覽器是不會(huì)顯示的,瀏覽器會(huì)認(rèn)為小于12px的字體不是人眼所視的字體,會(huì)自動(dòng)的把字體調(diào)整為12px,這對(duì)用戶來說很方便,但是對(duì)于開發(fā)者就是一個(gè)難題,當(dāng)設(shè)計(jì)師把字體的大小調(diào)整到12px一下才能不對(duì)整體的一個(gè)排版造成影響,那么我們?cè)撛趺醋瞿兀? 這里可以看到,我們已經(jīng)設(shè)置字體大小為9px了,但是瀏覽器顯示的卻還是12px。 解決方法是:我...

CSS如何引入與使用外部字體
我們都知道css中的font-family屬性是用來規(guī)定元素的字體系列的屬性,可以指定一個(gè)元素的字體。但我們要設(shè)置的字體形式必需是在Windows字體庫中有的,否則不會(huì)生效。假若我們想使用外部字體,如何讓這種字體在客戶的瀏覽器中正常顯示呢?首先需要在電腦上下載有關(guān)字體的安裝包,以.otf或.ttf為后綴的,具體請(qǐng)自行下載。接著我們需要在index.vue同級(jí)建立一個(gè)font文件夾,將下載好的字體文...

粘性定位(sticky)詳解
sticky定位(粘性定位),指的是基于用戶的滾動(dòng)位置來定位。不同于前四個(gè)定位,他有點(diǎn)像relative和fixed的結(jié)合:當(dāng)定位基點(diǎn)是自身默認(rèn)位置時(shí),他呈現(xiàn)為relative定位,而當(dāng)頁面滾動(dòng)區(qū)域大于你的目標(biāo)區(qū)域時(shí),他則表現(xiàn)為fixed定位,可以固定在頁面的某個(gè)位置。 粘性定位特點(diǎn):1.以瀏覽器的可視窗口為參照點(diǎn)移動(dòng)元素(固定定位特點(diǎn))2.粘性定位占有原先的位置(相對(duì)定位特點(diǎn))3.必須添加 to...
2023-07-10

超出顯示省略號(hào)
最近做的項(xiàng)目發(fā)現(xiàn)一個(gè)問題,如果文本過長(zhǎng)的話會(huì)超出顯示,設(shè)置寬度可以解決,但是這樣文本會(huì)換行,就會(huì)導(dǎo)致某一行的高度比其他行的高度高,造成頁面結(jié)構(gòu)的混亂,這里可以用css來解決:white-space:nowrap 文本不換行overflow:hidden 多余內(nèi)容將被修建且不可見text-overflow:ellipsis 不可見的內(nèi)容以省略號(hào)的形式向用戶展示。成功!這里就有聰明...

根據(jù)數(shù)字不同顯示不同的狀態(tài)--函數(shù)法
之前為大家分享了根據(jù)后端返回的數(shù)字來顯示不同的文字和狀態(tài),方法是在回調(diào)函數(shù)中直接處理改變數(shù)據(jù)。這里為大家分享另一種方法,正常獲得回調(diào)函數(shù)中的值,改為直接在element表格中通過插槽和函數(shù)來改變文字。通過作用域插槽拿到表格的數(shù)據(jù),傳遞該數(shù)據(jù)使函數(shù)生效,進(jìn)而改變文字。這里還可以通過三目運(yùn)算符來判斷數(shù)字來改變css,以達(dá)到不同顏色不同文字的效果。








