
element對(duì)話框路由跳轉(zhuǎn)后黑色遮罩層不消失怎么辦
之前的項(xiàng)目里出現(xiàn)了一個(gè)bug,需要在el-diglog里的彈出框進(jìn)行路由跳轉(zhuǎn),這樣跳轉(zhuǎn)到下一個(gè)頁(yè)面后,黑色的遮罩層并沒(méi)有消失,需要點(diǎn)一下才會(huì)消失。 看到了這條屬性。 如果我們默認(rèn)開(kāi)啟的話,切換

img標(biāo)簽使用after和before偽元素失效的解決方法
當(dāng)使用CSS的::before和::after偽元素時(shí),對(duì)于標(biāo)簽,這些偽元素的使用會(huì)失效。這是因?yàn)闃?biāo)簽是一個(gè)自閉合標(biāo)簽,它并不包含實(shí)際的內(nèi)容,因此無(wú)法直接在其前后添加額外的內(nèi)容或樣式。在實(shí)際項(xiàng)目中,有

偽元素與hover的妙用
做項(xiàng)目的時(shí)候經(jīng)常出現(xiàn)這種樣式,當(dāng)你鼠標(biāo)移動(dòng)到塊元素上,會(huì)出現(xiàn)一個(gè)進(jìn)度條或者向兩邊發(fā)散的條,會(huì)讓頁(yè)面更加美觀,這種條不能用邊框代替,因?yàn)槟悴荒軟Q定邊框?qū)挾?,而你專門放一個(gè)div會(huì)讓你的結(jié)構(gòu)看起來(lái)不是很美

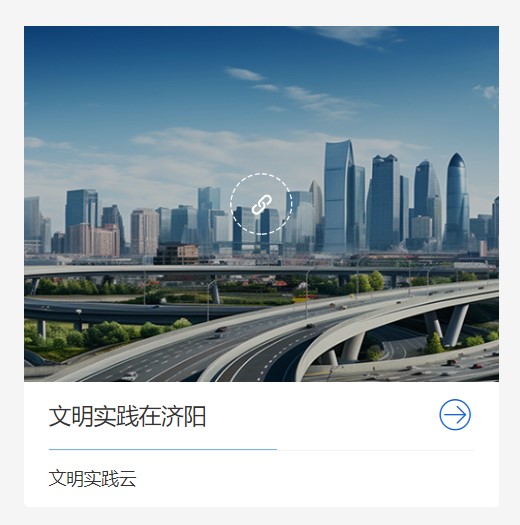
移動(dòng)到塊元素上放大內(nèi)部圖片
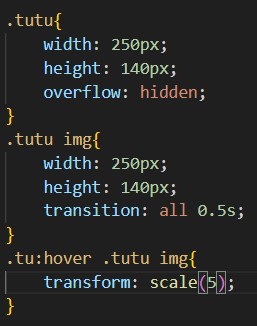
在網(wǎng)站常用的樣式里,鼠標(biāo)進(jìn)入塊元素放大內(nèi)部圖片營(yíng)造與其他圖片不同效果是常用的樣式。 這里有兩種常用方式。 第一種是當(dāng)鼠標(biāo)經(jīng)過(guò)時(shí),圖片會(huì)放大,但是圖片的寬高卻不會(huì)變。 這種樣式其實(shí)就是

Yonbuilder——解決文字無(wú)法復(fù)制問(wèn)題
最近寫(xiě)了一個(gè)app項(xiàng)目,存在一個(gè)突出的問(wèn)題是項(xiàng)目中的文字無(wú)法被復(fù)制。這意味著用戶無(wú)法輕松地提取他們所需要的信息。要實(shí)現(xiàn)文字的可復(fù)制功能,常見(jiàn)的方法是通過(guò)CSS中的user-select屬性來(lái)控制文字的可選性。然而在yongyou框架中,僅僅加上這個(gè)屬性也還是沒(méi)有效果的。yongyou框架中的openWin方法,有提供一個(gè)allowEdit屬性,控制所打開(kāi)的頁(yè)面是否允許長(zhǎng)按時(shí)彈出選擇菜單。在打開(kāi)頁(yè)面...
2023-11-24

d2-crud如何自定義search表單
D2-crud框架的search表單如圖所示: 官方已經(jīng)搭建好了,我們只需要更改crud配置來(lái)編輯左邊的搜索框即可。 默認(rèn)的DOM結(jié)構(gòu)如圖所示: search表單中的查詢和重置是默認(rèn)在crud-search組件中的,比如我們想自定義一個(gè)按鈕,若寫(xiě)在el-button-group按鈕組中,顯然他只能渲染到下方。如何在search表單中進(jìn)行一些自定義操作呢? ...








