
vue-beforeEach前置導(dǎo)航守衛(wèi)
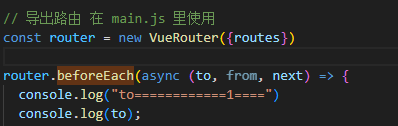
在main.js文件中,我們使用createRouter方法來創(chuàng)建路由實(shí)例,此路由實(shí)例可以使用beforeEach來注冊(cè)全局的前置導(dǎo)航守衛(wèi)。每當(dāng)觸發(fā)導(dǎo)航跳轉(zhuǎn)時(shí),都會(huì)被此導(dǎo)航守衛(wèi)捕獲。示例如下:當(dāng)一個(gè)導(dǎo)航觸發(fā)時(shí),全局前置守衛(wèi)按照創(chuàng)建順序調(diào)用。守衛(wèi)是異步解析執(zhí)行,此時(shí)導(dǎo)航在所有守衛(wèi) resolve 完之前一直處于等待中。每個(gè)守衛(wèi)方法接收兩個(gè)參數(shù):to: 即將要跳轉(zhuǎn)到的路由對(duì)象;from: 當(dāng)前導(dǎo)航將要...

Vue如何引入和使用wangEditor富文本編輯器
首先需要下載安裝包,可通過npm或CDN的方式,我們這里以npm為例,具體可去官網(wǎng)查看。 npm install @wangeditor/editor --save安裝vue2組件(可選):npm install @wangeditor/editor-for-vue --save安裝vue3組件(可選):npm install @wangeditor/editor-for-vue@next --s...
2023-07-14

粘性定位(sticky)詳解
sticky定位(粘性定位),指的是基于用戶的滾動(dòng)位置來定位。不同于前四個(gè)定位,他有點(diǎn)像relative和fixed的結(jié)合:當(dāng)定位基點(diǎn)是自身默認(rèn)位置時(shí),他呈現(xiàn)為relative定位,而當(dāng)頁面滾動(dòng)區(qū)域大于你的目標(biāo)區(qū)域時(shí),他則表現(xiàn)為fixed定位,可以固定在頁面的某個(gè)位置。 粘性定位特點(diǎn):1.以瀏覽器的可視窗口為參照點(diǎn)移動(dòng)元素(固定定位特點(diǎn))2.粘性定位占有原先的位置(相對(duì)定位特點(diǎn))3.必須添加 to...
2023-07-10

Vue.Draggable的安裝和使用
Vue.Draggable是一款基于Sortable.js實(shí)現(xiàn)的vue拖拽插件,用以實(shí)現(xiàn)拖拽排序功能,是一款非常優(yōu)秀的vue拖拽組件。本篇將介紹如何搭建環(huán)境及簡(jiǎn)單的例子。 首先下載安裝包,在終端里執(zhí)行npm install vuedraggable當(dāng)顯示包版本的時(shí)候即表示安裝成功。本篇以Vue2為例,Vue3的安裝方式如下:npm i -S vuedraggable@next 接著需要在文件中引入...
2023-07-10

vue 項(xiàng)目 -移動(dòng)端vant ui-移動(dòng)端ui組件庫
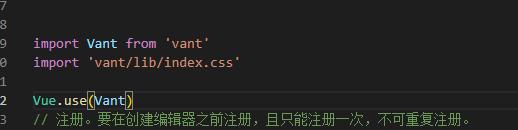
vue項(xiàng)目中pc端項(xiàng)目有element ui、Ant Design Vue、View UI等等,而vant則是移動(dòng)端中的中流砥柱,vant是一款輕量級(jí)的移動(dòng)端組件,其組件的平均體積小于1kb,跟其他組件一樣,封裝了豐富的ui插件,可以幫助前端快速構(gòu)建頁面。首先看一下自己項(xiàng)目的的vue版本npm list vue根據(jù)2和3分別有兩種安裝方式。vue3:直接安裝最新版npm i vant -Svue2...

el-tree技巧之只有最后一層級(jí)的子節(jié)點(diǎn)可被選擇
ElementUI官網(wǎng)提供的樹形控件能夠用清晰的層級(jí)結(jié)構(gòu)展示信息,可展開或折疊。對(duì)于需要需要選擇層級(jí)的樹,其提供了show-checkbox參數(shù),將他設(shè)置為true后便可得到一個(gè)帶多選框的樹,如圖所示:但是有的時(shí)候,我們只希望選擇子節(jié)點(diǎn),而隱藏根節(jié)點(diǎn)的選框。以這條數(shù)據(jù)為例。由于el-tree支持自定義節(jié)點(diǎn)內(nèi)容,可以通過兩種方法進(jìn)行樹節(jié)點(diǎn)內(nèi)容的自定義:render-content和 scoped s...








