
vue-beforeEach前置導(dǎo)航守衛(wèi)
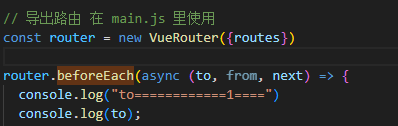
在main.js文件中,我們使用createRouter方法來創(chuàng)建路由實例,此路由實例可以使用beforeEach來注冊全局的前置導(dǎo)航守衛(wèi)。每當(dāng)觸發(fā)導(dǎo)航跳轉(zhuǎn)時,都會被此導(dǎo)航守衛(wèi)捕獲。示例如下:當(dāng)一個導(dǎo)航觸發(fā)時,全局前置守衛(wèi)按照創(chuàng)建順序調(diào)用。守衛(wèi)是異步解析執(zhí)行,此時導(dǎo)航在所有守衛(wèi) resolve 完之前一直處于等待中。每個守衛(wèi)方法接收兩個參數(shù):to: 即將要跳轉(zhuǎn)到的路由對象;from: 當(dāng)前導(dǎo)航將要...








