
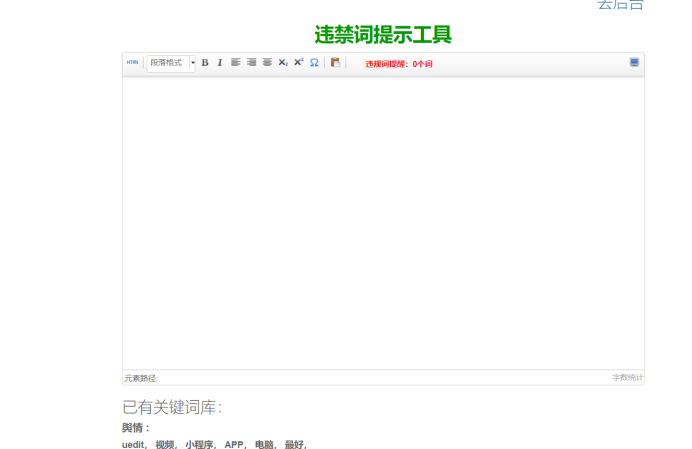
富文本編輯器處理違禁詞的檢測和展示
該工具通過高亮顯示違禁詞并在工具欄中顯示違規(guī)詞的數(shù)量,方便用戶及時(shí)修改。開發(fā)利用了百度的 UEditor 富文本編輯器,并在其基礎(chǔ)上增加了自定義的命令,用于處理違禁詞的檢測和展示。 功能實(shí)現(xiàn)富文本編輯

wangeditor-如何清空富文本編輯器
之前我們已經(jīng)成功的安裝并使用wangeditor富文本編輯器。但有時(shí)發(fā)送完富文本編輯器的內(nèi)容之后,我們希望編輯器能夠自動清空內(nèi)容。這該如何實(shí)現(xiàn)呢?之前使用的方法是直接向子組件傳值,把content內(nèi)容置空。但發(fā)現(xiàn)這樣寫存在bug,只有第一次請求后富文本會自動清空,再次請求后方法失效。我們可以在子組件內(nèi)編寫一個清空方法,利用setHtml方法將編輯器成功清空。注意不能只傳一個空字符串,而必須傳入如下...
2023-07-17

利用富文本編輯器傳遞內(nèi)容Html--父傳子
發(fā)現(xiàn)有一個接口需要內(nèi)容和內(nèi)容的html兩種參數(shù)。借鑒一下同事的富文本編輯器,發(fā)現(xiàn)v-model并不能很好的實(shí)現(xiàn)雙向綁定,去編輯器官網(wǎng)啃了兩天,結(jié)合封裝起來的編輯器成功做成了雙向綁定,并能夠正確傳遞Html參數(shù),以下請看例子。首先,這里可以看到,通過:傳遞editorParams這個參數(shù),并在子組件中監(jiān)聽它的變化,當(dāng)父組件的值改變時(shí),使其與子組件中的值相等,可以看到其中監(jiān)聽的數(shù)值很多,這里可以推斷e...
2023-06-27

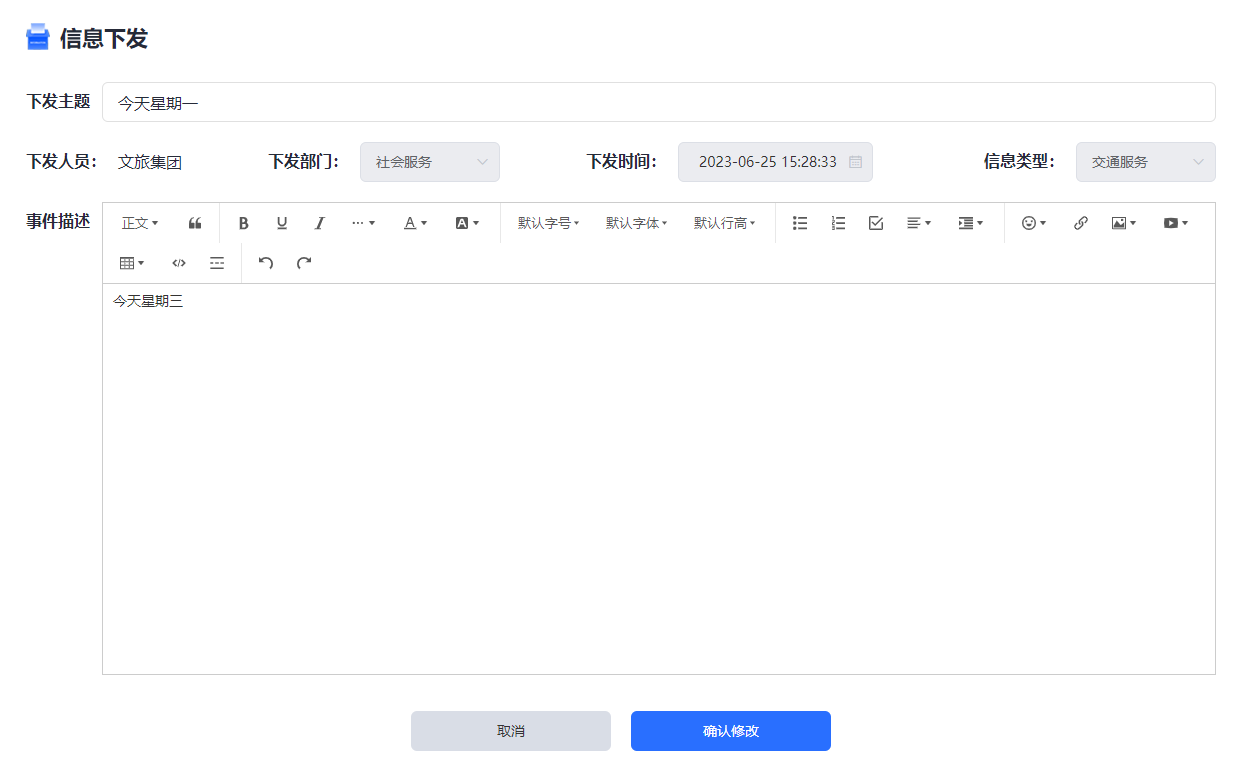
利用富文本編輯器傳遞內(nèi)容Html--子傳父
解決了父傳子的問題,現(xiàn)在來解決子傳父的問題。因?yàn)檫@是一個修改的頁面,所以文本肯定需要修改,現(xiàn)在我們改變了文本值嘗試點(diǎn)擊立即修改并發(fā)送editorParams.content的值。可以看到content的值并沒有改變,但是文本已經(jīng)改變了,這里的坑是因?yàn)殡p向綁定在子組件而不是父組件,這里的editorParams.content只是作為父組件傳遞的參數(shù)而不是雙向綁定的參數(shù)。那么要怎么得到子元素的文本值...
2023-06-27
相關(guān)Tag








