
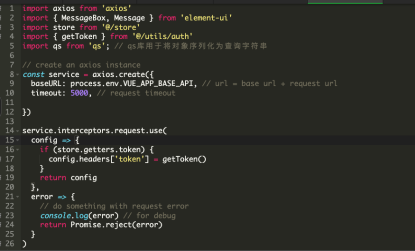
vue中封裝request自動將json轉(zhuǎn)成form提交
在vue請求django原生接口時,會獲取不到參數(shù),原因是django中自動讀取form信息但是axios自動轉(zhuǎn)成json數(shù)據(jù),想要讀取到信息每個接口都需要轉(zhuǎn)一下,下面處理在前臺將提交的信息轉(zhuǎn)為for

使用JS實現(xiàn)虛擬form提交
這一期我們來說一下form的虛擬提交,之前做一個需求,從不同源的兩個網(wǎng)站傳遞數(shù)據(jù),這個最簡單的實現(xiàn)方法就是URL帶參數(shù)跳轉(zhuǎn),在url地址的最后,加上?和需要添加的數(shù)據(jù)。 比如:https://w

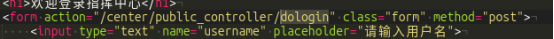
用tp5從0搭建一套應(yīng)急指揮系統(tǒng)5——登錄邏輯
上篇文章我們介紹了登錄功能,實現(xiàn)了登錄頁面,下一步需要對前臺提交的用戶名密碼等信息進(jìn)行驗證,判斷能否登錄,首先在form中補(bǔ)全action字段內(nèi)容(如果為空,默認(rèn)跳轉(zhuǎn)當(dāng)前控制器),這個就是點擊提交信息后跳轉(zhuǎn)驗證的地址,method為提交方式(post|get|put等),賬號密碼一般為post提交。然后需要注意input的name值,這里填寫的name就是在后臺接收參數(shù)的內(nèi)容。前臺構(gòu)建完成,現(xiàn)在看...








