
利用富文本編輯器傳遞內(nèi)容Html--父?jìng)髯?/a>
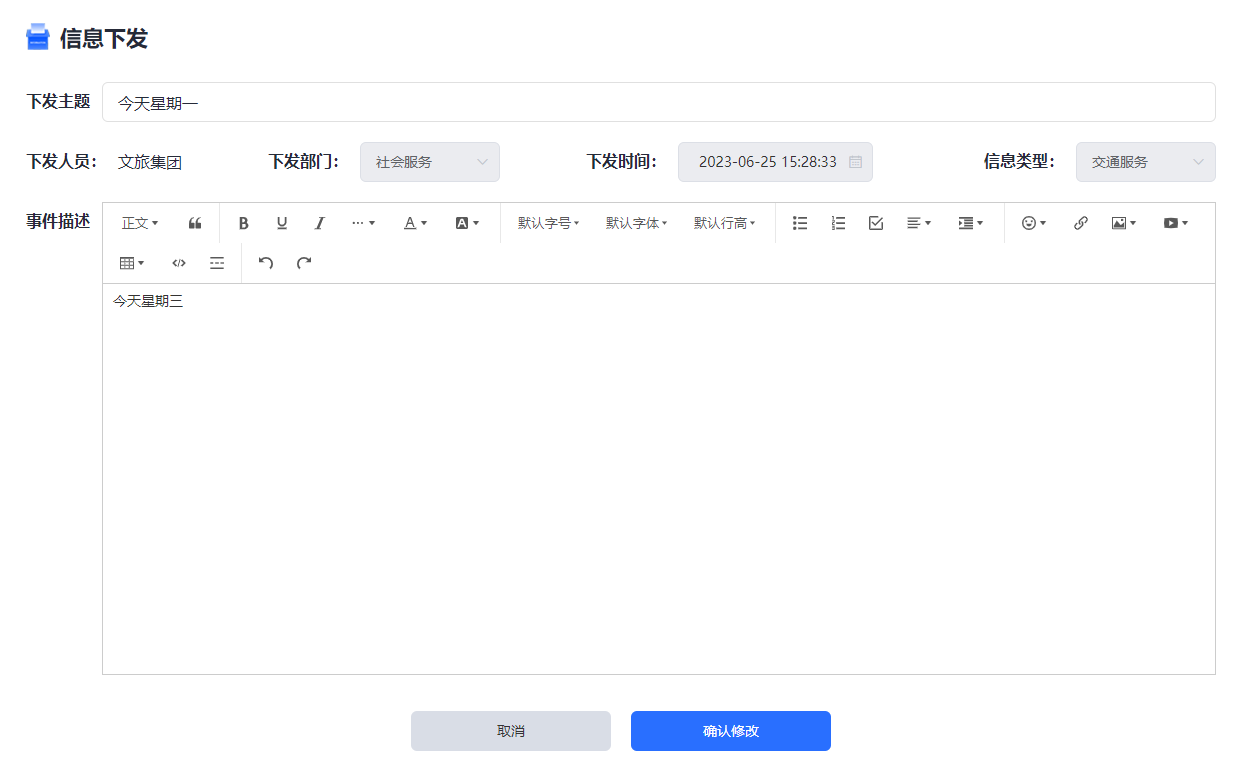
發(fā)現(xiàn)有一個(gè)接口需要內(nèi)容和內(nèi)容的html兩種參數(shù)。借鑒一下同事的富文本編輯器,發(fā)現(xiàn)v-model并不能很好的實(shí)現(xiàn)雙向綁定,去編輯器官網(wǎng)啃了兩天,結(jié)合封裝起來(lái)的編輯器成功做成了雙向綁定,并能夠正確傳遞Html參數(shù),以下請(qǐng)看例子。首先,這里可以看到,通過(guò):傳遞editorParams這個(gè)參數(shù),并在子組件中監(jiān)聽它的變化,當(dāng)父組件的值改變時(shí),使其與子組件中的值相等,可以看到其中監(jiān)聽的數(shù)值很多,這里可以推斷e...
2023-06-27

利用富文本編輯器傳遞內(nèi)容Html--子傳父
解決了父?jìng)髯拥膯?wèn)題,現(xiàn)在來(lái)解決子傳父的問(wèn)題。因?yàn)檫@是一個(gè)修改的頁(yè)面,所以文本肯定需要修改,現(xiàn)在我們改變了文本值嘗試點(diǎn)擊立即修改并發(fā)送editorParams.content的值??梢钥吹絚ontent的值并沒(méi)有改變,但是文本已經(jīng)改變了,這里的坑是因?yàn)殡p向綁定在子組件而不是父組件,這里的editorParams.content只是作為父組件傳遞的參數(shù)而不是雙向綁定的參數(shù)。那么要怎么得到子元素的文本值...
2023-06-27








