
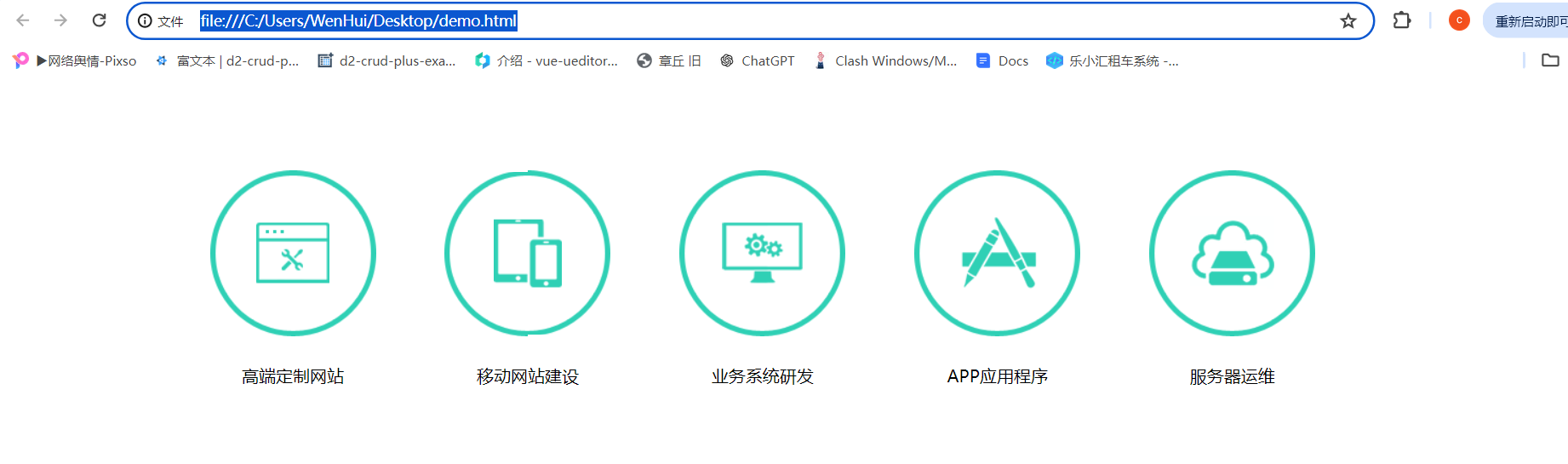
使用CSS3實(shí)現(xiàn)鼠標(biāo)懸停圖標(biāo)導(dǎo)航動(dòng)畫特效
用css3建一個(gè)具有鼠標(biāo)懸停動(dòng)畫效果的導(dǎo)航菜單,當(dāng)鼠標(biāo)懸停在每個(gè)列表項(xiàng)上時(shí),背景、圖標(biāo)和文本都會(huì)產(chǎn)生動(dòng)態(tài)變化,以增強(qiáng)用戶體驗(yàn)。1.頁(yè)面結(jié)構(gòu): - 使用一個(gè)``標(biāo)簽作為整個(gè)導(dǎo)航菜單的容器,并為其添加

快捷動(dòng)畫庫(kù)animate
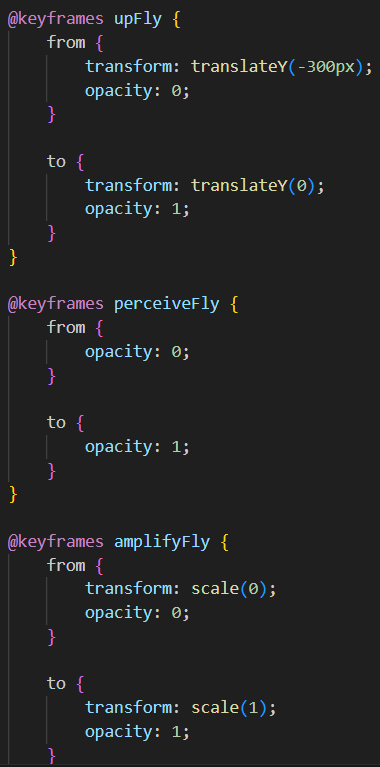
今天給大家介紹一下animate動(dòng)畫庫(kù),我們可以自己寫一點(diǎn)簡(jiǎn)單的動(dòng)畫效果,比如飛入,淡入淡出之類的,但要實(shí)現(xiàn)復(fù)雜的動(dòng)畫不如直接用動(dòng)畫庫(kù),動(dòng)畫庫(kù)的動(dòng)畫怎么使用呢?接下來(lái)我們帶領(lǐng)大家看一下。 首先來(lái)到animate官網(wǎng),引入animate的css文件。 如果各位不想要本地引入,可以直接引入線上的資源, 然后我們給指定元素添加animate這個(gè)類名,這個(gè)類名是固定的,后面跟的是動(dòng)畫的樣式,那么我們...

幾種主流的3D建模軟件對(duì)比
身邊總有朋友問(wèn)什么是最好的。3D軟件?你應(yīng)該學(xué)習(xí)哪一個(gè)?事實(shí)上,軟件不是最好的,只有最合適的,每個(gè)建模軟件都有其優(yōu)缺點(diǎn),在基本建模方面差距不大。今天,我們將在市場(chǎng)上使用幾種常見的軟件——MAYA、3dsMax、Cinema 4D(C4D)、Houdini和Blender做一個(gè)簡(jiǎn)單的對(duì)比和解讀,希望朋友們能有所收獲!如果你只是做一個(gè)茶杯模型,這五個(gè)軟件都可以做到,區(qū)別只在于操作界面、生產(chǎn)邏輯等,不能...

分享一個(gè)css3的加載動(dòng)畫
下午好,今天給大家分享一個(gè)css3的小動(dòng)畫,寫幾個(gè)div,然后設(shè)置一下div的透明度與大小。然后設(shè)置一個(gè)@keyframes動(dòng)畫。

css3的動(dòng)畫屬性
早上好,這里是文匯信息服務(wù)官網(wǎng)。CSS和CSS3都是樣式,CSS3是在CSS上新增了樣式屬性。比如說(shuō)animation,transition,transform,border-radius......有了css3可以寫好多之前需要用jq才能寫出來(lái)的動(dòng)畫。animation和transition是我們經(jīng)常用到的屬性。這兩個(gè)屬性的區(qū)別就是,一個(gè)需要手動(dòng)觸發(fā),一個(gè)不需要手動(dòng)觸發(fā)。 它們的 觸發(fā)條件不同。...
2019-08-20

導(dǎo)航菜單的小動(dòng)畫
下午好,吃完了娛樂(lè)圈里面的瓜,下面看一個(gè)導(dǎo)航菜單的小動(dòng)畫。雖然圖片上看著不咋地,但是實(shí)際操作起來(lái)的話,還是挺有意思的界面布局很簡(jiǎn)單,寫個(gè)ul li 然后 li 里面 嵌套一個(gè)ul頁(yè)面布局寫好,然后寫CSS美化一下樣式。當(dāng)觸摸第一級(jí)的li的時(shí)候下面的ul顯示。因?yàn)橛蟹D(zhuǎn)效果。所以要給ul設(shè)置一個(gè)旋轉(zhuǎn)屬性。旋轉(zhuǎn)180度。當(dāng)觸摸的時(shí)候旋轉(zhuǎn)角度為0度,為了效果不那么生硬,添加一個(gè)opcaity為0;觸摸時(shí)...








