正常vue在父組件向子組件傳值時使用prop便可接收到內(nèi)容,但是當(dāng)父組件需要先請求ajax內(nèi)容,得到內(nèi)容后向子組件重新賦值,子組件這時候不會自動刷新內(nèi)容,只能通過watch事件監(jiān)聽,下面看實現(xiàn)取值后顯示二維碼的效果。
首先是A頁面向orderfor傳值
![]()
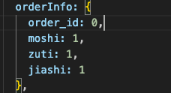
默認的orderinfo中只有部分必要信息

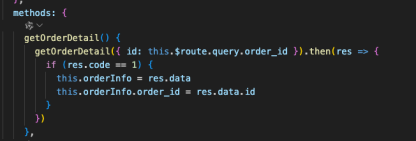
然后通過ajax獲取訂單詳情

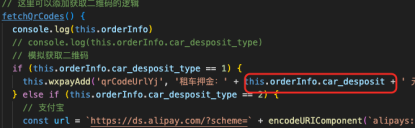
因為orderfor是直接打開所以并沒有該訂單的相關(guān)信息而報錯

通過watch事件對orderInfo監(jiān)聽更改后即可訪問到訂單信息

下一篇: 沒有了












