
利用用戶代碼片段快速生成vue3模板
之前為大家講過vue2的用戶代碼片段生成模板,現(xiàn)在為大家?guī)韛ue3的代碼片段,vue3由于版本更迭,修改了部分生命周期與數(shù)據(jù)構(gòu)建方式。{ "Print to console": {

利用Vscode用戶代碼片段快速生成vue模板
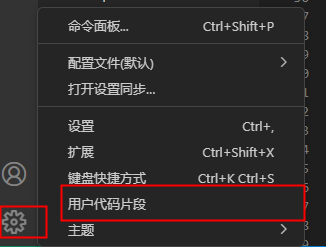
今天給大家介紹一下vscode用戶代碼片段,類似于一種快捷鍵,當(dāng)輸入特定文本的時(shí)候,vscode會(huì)自動(dòng)補(bǔ)充好你預(yù)設(shè)的文本。今天拿vue2的用戶代碼片段為例子,這個(gè)也是在網(wǎng)上流傳的較為廣泛的文本,我略微做了一下修改,更符合我的寫作習(xí)慣。大家讀完這篇文章后也能修改內(nèi)容,找出符合自己的就好。 在vscode的設(shè)置里可以找到。 單擊后會(huì)出現(xiàn)以下輸入框,點(diǎn)擊新建全局代碼片段文件并命名。 進(jìn)入后可以...
相關(guān)Tag








