
YonBuider之利用scroll-view組件實(shí)現(xiàn)錨鏈接(下)
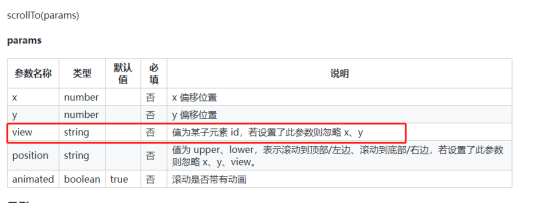
上一章我們利用scroll-view組件的scroll-into-view屬性實(shí)現(xiàn)了類似錨鏈接的功能。除了利用屬性外,scroll-view組件還提供了一個scrollTo方法,使頁面滾動到指定位置。可配置參數(shù)如下:可以看到參數(shù)view通過把值設(shè)置為某子元素id的方法跳轉(zhuǎn)對應(yīng)位置,實(shí)現(xiàn)思路與scroll-into-view屬性是類似的。我們需要通過document.getElementById獲取...
2023-09-09

YonBuider之利用scroll-view組件實(shí)現(xiàn)錨鏈接(上)
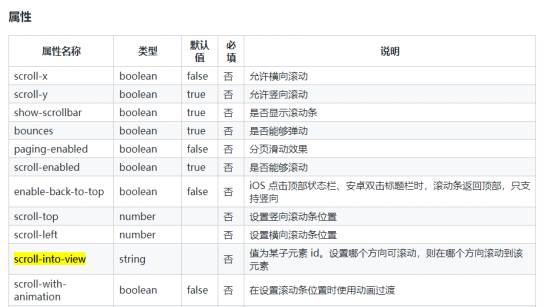
我們寫頁面時經(jīng)常需要實(shí)現(xiàn)類似根據(jù)城市首字母找到對應(yīng)城市的功能。之前在html中可以利用給元素添加id的方法,通過a標(biāo)簽錨鏈接到頁面對應(yīng)位置。如< a href ="a.html#first">從其他頁面跳轉(zhuǎn)到a.html頁面的#first處 但是在使用avm框架的時候發(fā)現(xiàn),框架不支持使用a標(biāo)簽,更不支持錨鏈接了,只能找尋其他方法??戳艘幌鹿倬W(wǎng),發(fā)現(xiàn)avm所提供的scroll-view組件中有提供一...

YonBuider之利用事件廣播實(shí)現(xiàn)掃碼器的復(fù)用
上一章我們已經(jīng)完成了FNScanner 掃描器的封裝。實(shí)際應(yīng)用中,我們肯定不止使用一次掃碼器。為了能夠更好的復(fù)用,掃碼器頁面不能放邏輯處理,我們需要把具體的邏輯處理寫在各自頁面。當(dāng)掃碼完成,利用AVM框架中的sendEvent方法將事件廣播出去,然后由各自打開掃碼器的頁面通過addEventListener方法監(jiān)聽并進(jìn)行邏輯處理。有關(guān)sendEvent和addEventListener的內(nèi)容可以點(diǎn)...








