
帶參數(shù)的動態(tài)路由
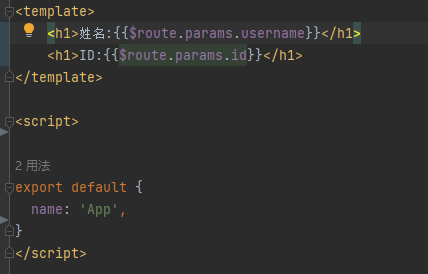
在Vue中,不同的路由可以匹配到不同的組件,從而實現(xiàn)頁面的切換。但可能會出現(xiàn)組件過多的情況。有些時候,需要將給定匹配模式的路由映射到同一個組件,然后通過路由的參數(shù)來控制組件的渲染。例如對于“用戶中心”這種頁面,不同的用戶登錄后渲染的信息是不同的,但頁面結(jié)構(gòu)相同,這時就可以通過為路由添加參數(shù)來實現(xiàn)。 如以上代碼所示,在組件內(nèi)部可以使用$route屬性獲取全局的路由對象,路由中定義的參數(shù)可以通...
2023-05-27








