
Vue中使用防抖與節(jié)流
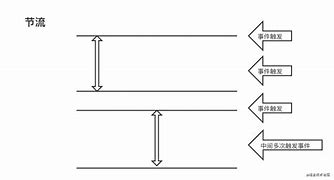
Vue的防抖與節(jié)流首先我們先看一下防抖和節(jié)流的定義。防抖:在同一時間段執(zhí)行多次,但是只在最后一次有效(執(zhí)行);每次觸發(fā)函數(shù)清除掉原來的定時器,重新開始計時。如果在規(guī)定時間內(nèi)不再觸發(fā)函數(shù),則執(zhí)行,否則,清除掉之前的定時器,重新計時。節(jié)流:在一段時間內(nèi),只能觸發(fā)一次函數(shù)。今天突然發(fā)現(xiàn)了一個問題,做搜索效果時每輸入一個字母或者數(shù)字,都會立刻請求一次,如果輸入量過大可能會對服務(wù)器造成影響,并且點擊刷新時,...








