
關(guān)于UI設(shè)計中開關(guān)的用處
在 web 表單設(shè)計中,我們經(jīng)常會在 開關(guān)、單選、復選框 三種組件使用選擇上感到糾結(jié),尤其是只有兩種狀態(tài)下,例如:開始/結(jié)束、啟動/關(guān)閉、顯示/隱藏、同意/不同意、是/否、確定/取消....但是,我們發(fā)現(xiàn)使用 Switch 開關(guān) 、 Radio 單選 和 Checkbox 復選 這三個組件好像也都行,在這種情況下,我們用那種會更好更合適呢?

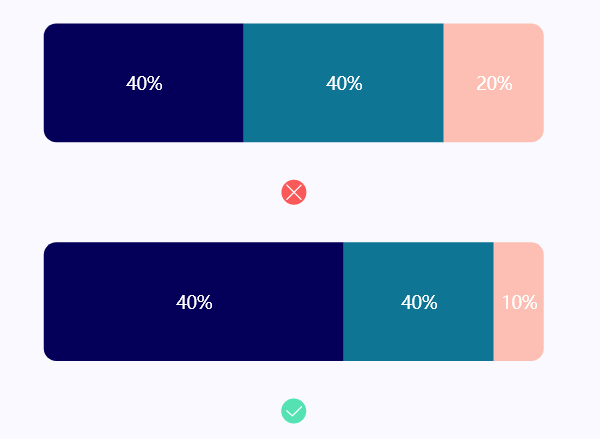
UI畫面優(yōu)化小技巧(一)
UI界面中,排版與設(shè)計同樣重要,如何將至關(guān)重要的信息,有效地傳遞給用戶,這是界面本身的職責;本文章通過案例對錯優(yōu)化,讓我們更清楚的了解UI設(shè)計中常犯錯誤及知識點

關(guān)于3D在UI中的應(yīng)用
關(guān)于3D在UI中的應(yīng)用 從Apple 發(fā)布Mac os 11系統(tǒng)風格(Big Sur)到現(xiàn)在,3D效果在UI中的應(yīng)用越來越廣泛,從最早的圖標3D化,到現(xiàn)在幾乎在UI很多的方面都能看到3D效果的應(yīng)用。比如淘寶、京東里的商品詳情頁,活動會場,或者是網(wǎng)站首頁banner(比如阿里云、華為云等) (比如華為云就是將3d效果應(yīng)用在UI中比較經(jīng)典的一種)3d效果在UI中的應(yīng)用—是回歸還是進步?有的人覺得將3d...








