
兩個(gè)swiper的聯(lián)動(dòng)輪播
最近在做的前端項(xiàng)目中有一個(gè)聯(lián)動(dòng)輪播的需求,想到了之前swiper有過(guò)類(lèi)似的項(xiàng)目,于是把代碼復(fù)制了一下,大大的節(jié)省了時(shí)間,記錄一下寫(xiě)法,以便于以后查閱。 首先,雖然說(shuō)是聯(lián)動(dòng)菜單,不過(guò)其實(shí)是有兩個(gè)s

Swiper圖的“左右護(hù)法”
設(shè)計(jì)出了一個(gè)這樣的swiper,兩側(cè)的大小明顯小于中間的且只顯露了一半,這樣的樣式我們?cè)趺醋瞿?,眾所周知,swiper有一個(gè)異形的Slide,其實(shí)就是未選擇的swiper用transform: scale()縮小,而選中的則變?yōu)檎?,我們可以直接借鑒過(guò)來(lái)。 那么我們?cè)趺匆?guī)定顯示的的圖片呢?Swiper中有兩個(gè)屬性, 1.分別為centeredSlides使swiper選中的在中間顯示, 2....

swiper實(shí)現(xiàn)切換圖片同時(shí)切換背景
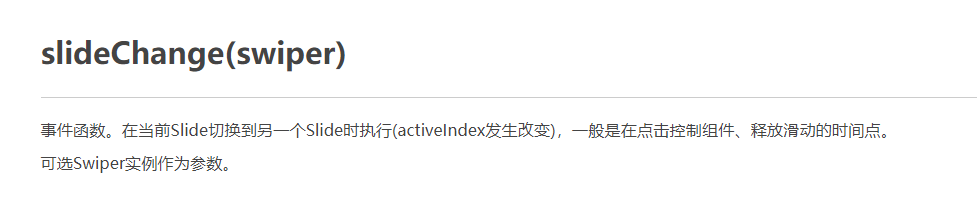
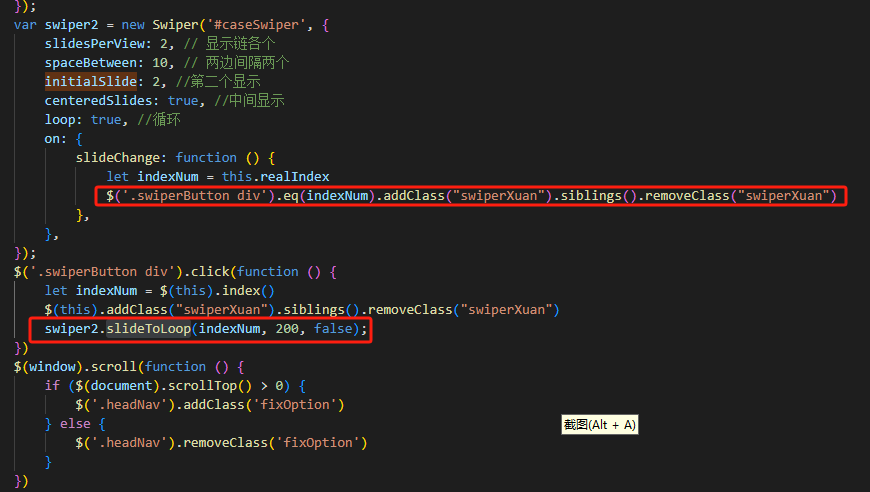
相信大家比較心細(xì)的可以發(fā)現(xiàn),我上一篇文章的背景與設(shè)計(jì)出具的是不同的,設(shè)計(jì)要求切換時(shí)背景圖片要和文章展示的圖片是一致的,那我們?cè)趺磳?shí)現(xiàn)呢,請(qǐng)看一下swiper的介紹。 實(shí)現(xiàn)思路無(wú)非兩種監(jiān)聽(tīng)點(diǎn)擊切換和滑動(dòng)切換,當(dāng)這兩種動(dòng)作被觸發(fā)時(shí),改變背景圖片。 而另一種就是本片所示的方法,我們直接監(jiān)聽(tīng)索引值變化本身,方法如下圖。在swiper的方法中有這樣一個(gè)方法,slidechane,當(dāng)索引改變就會(huì)觸...

swiper點(diǎn)擊標(biāo)題切換
今天,設(shè)計(jì)師給了這樣一張圖,要求點(diǎn)擊上邊的白字實(shí)現(xiàn)切換,本身是很簡(jiǎn)單的一個(gè)東西,剛開(kāi)始我想的是sildetoloop方法來(lái)實(shí)現(xiàn)跳轉(zhuǎn),具體思路如下: 點(diǎn)擊上邊的五個(gè)div的時(shí)候,取到所屬的index,然后根據(jù)index來(lái)跳轉(zhuǎn)所對(duì)應(yīng)的siwper的第幾個(gè),跳轉(zhuǎn)很成功,但是發(fā)現(xiàn)了以一個(gè)小問(wèn)題,當(dāng)使用如上跳轉(zhuǎn)方法時(shí)會(huì)導(dǎo)致tool循環(huán)失效如下圖所示。這個(gè)問(wèn)題沒(méi)有解決陷入了困難。 這邊猜測(cè)可能是因...
2023-10-27

Swiper左右切換箭頭如何于外部顯示
大家看如上圖片是設(shè)計(jì)稿的需求,乍一看是沒(méi)毛病的,但是,你仔細(xì)看 是的,切換按鈕是游離在整體寬度之外的,由于我懶,所以這里使用了一個(gè)layBody來(lái)框柱內(nèi)容的寬度,然后大家看一下swiper的切換。 是的,swiper的切換按鈕是在swiper內(nèi)部的,這里swiper使用了絕對(duì)定位來(lái)使切換按鈕位于兩側(cè),于是我們可以修改一下left和right。 結(jié)果發(fā)生了這樣...

swiper的網(wǎng)格布局
在前端設(shè)計(jì)中,經(jīng)常會(huì)有不少的小伙伴們遇到輪播問(wèn)題,這里小編推薦使用swiper,移動(dòng)端PC端都能使用,但是遇到特殊的輪播該怎樣處理呢,今天文匯建站小編就來(lái)和大家分享一下這方面的問(wèn)題。我們首先到swiper的官網(wǎng)找到...
2018-11-17








