
css——flex彈性布局詳解
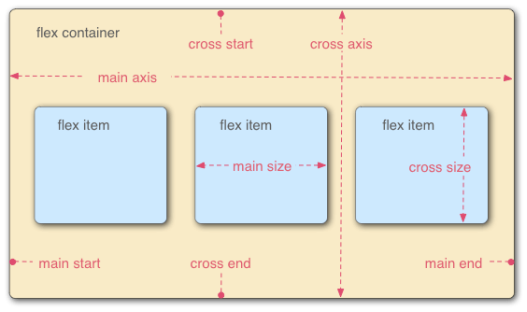
Flex布局又稱彈性布局,它使用flexbox使得容器有了彈性,更加適應各種設備的不同寬度,而不必依賴于傳統(tǒng)的塊狀布局和浮動定位。是CSS3中新增的規(guī)范。任何一個容器都可以指定為Flex布局。.box行內元素也可以使用Flex布局。.box一,容器的6個屬性:1. flex-direction:用于設置主軸的方向。它有四個取值:row(默認值):主軸為水平方向,起點在左端(項目從左往右排列)。ro...








