

迅睿cms的表單提交
迅睿cms是我們快速開發(fā)的一個重要工具,而我們經(jīng)常使用的全局表單是非常重要的,當我們需要修改全局表單的樣式的時候,無法使用系統(tǒng)默認生成的代碼,所以我們需要自己寫,而關(guān)于拿到表單中的數(shù)據(jù)以及提交的過程請

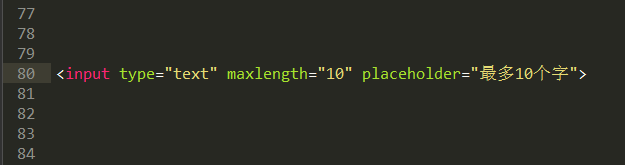
表單中的input輸入如何限制長度和輸入的內(nèi)容設(shè)定只能輸入中文
表單模塊可以說是被用在了各種的地方,無論是用戶登錄注冊,還是收集數(shù)據(jù),無論是商城系統(tǒng)還是租車系統(tǒng),或者crm系統(tǒng)到處都可以看到表單,表單的用處廣泛而且多樣。根據(jù)不同的場景,不同的需求,我們可以給輸入的

阻止From表單enter提交
大家看一下一段代碼: 我只為按鈕設(shè)置了一個點擊事件的情況下,只有點擊按鈕本身才會請求接口并替換數(shù)據(jù),但是在實際測試中發(fā)現(xiàn),對input按下回車鍵也會觸發(fā)該接口,起初以為是事件冒泡,但由于

表單對齊方式要根據(jù)整個系統(tǒng)的表單數(shù)據(jù)數(shù)量來決定
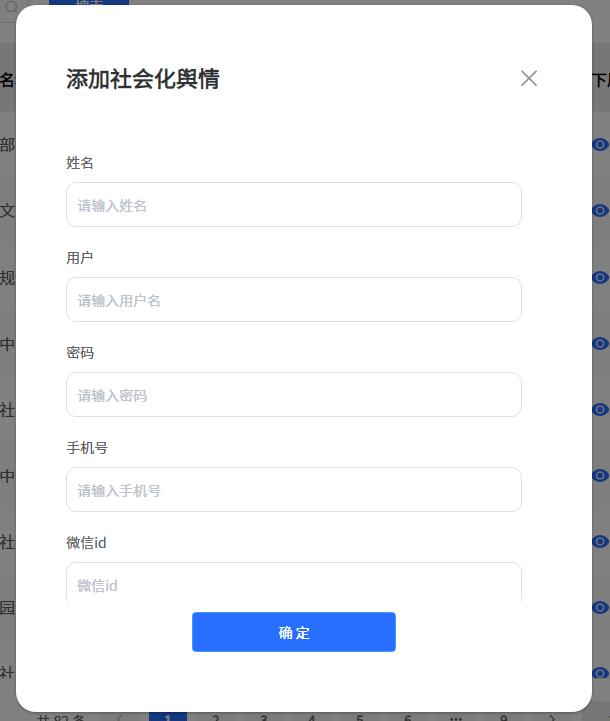
最近做的一個后臺管理項目,界面設(shè)計中很多彈窗表單,表單的對齊方式為頂對齊方式,當時選擇頂對齊的排列方式的原因是標題和輸入框的間距小,縮短填寫表單時間;垂直路徑一直向下,用戶的視線固定;統(tǒng)一輸入框?qū)挾龋曈X效果更統(tǒng)一。設(shè)計的時候展示表單信息也是一屏的高度正好,但是沒考慮到前端實現(xiàn)頁面效果可能會有偏差,標題間距太大,導(dǎo)致一個彈窗還顯示不全,需要加下拉框,效果如下圖所示:導(dǎo)致這種原因一個是間距,另一個就...

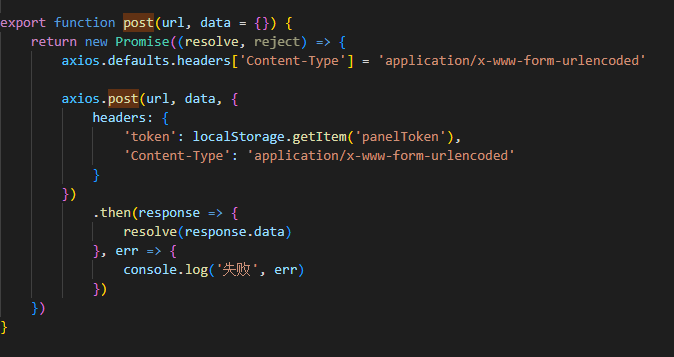
請求中如何以表單的形式提交參數(shù)
請求中如何以表單的形式提交參數(shù)大家看,我們的請求除了以常規(guī)對象參數(shù)提交的情況外,還有一種是使用表單形式提交,以下是在vue中使用表單形式來提交參數(shù)的例子首先,第一步要先設(shè)置請求頭,更改請求頭 headers 中 content-type 為 application/x-www-form-urlencoded。這里大家可以把各類請求封裝,這樣只需要設(shè)置一次請求頭就可以。第二步,在需要請求接口之前,構(gòu)...








