
分享幾個(gè)es6中Object的常用方法
在js中我們經(jīng)常操作object語法,下面分享幾個(gè)常用的對象構(gòu)造函數(shù)。 Object.is 判斷兩個(gè)對象是否相同 Object.assign() 相當(dāng)于合并兩個(gè)數(shù)組 并剔除相同的key Object.getPrototypeOf() 獲取對象的內(nèi)部屬性 Object.setPrototypeOf() 設(shè)置一個(gè)指定對象的屬性,可以為null Object.keys() ...

走進(jìn)es6|WeakMap和Map的區(qū)別|WeakMap結(jié)構(gòu)
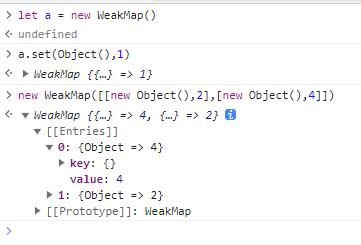
和Set的WeakSet類似Map也有WeakMap結(jié)構(gòu),WeakMap結(jié)構(gòu)Map結(jié)構(gòu)大致相同,也是用于生成鍵值對的集合,方法也存在get和set,形參中可以接受數(shù)組作為構(gòu)造函數(shù)。由示例中可以發(fā)現(xiàn)一個(gè)問題,WeakMap中的鍵值都是用的Object作為鍵,因?yàn)閃eakMap直接收對象作為鍵名,下圖中可見,不論用數(shù)字、字符串都不能作為鍵,這也是與Map的區(qū)別之一區(qū)別二就是WeakMap的鍵名所指的對...

走進(jìn)es6|新的鍵值對結(jié)構(gòu)|Map結(jié)構(gòu)
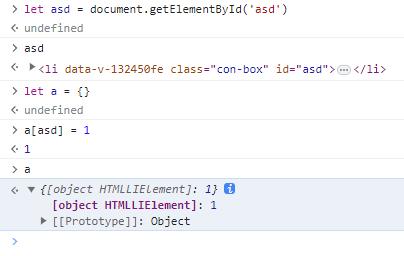
在js中對象object的本質(zhì)上就是鍵值對的集合哈希結(jié)構(gòu)hash,但是對象只能用字符串來當(dāng)做鍵名,所以就會帶來很大的限制,加入我們用js獲取dom,我就想用當(dāng)前dom當(dāng)做鍵值,是沒有辦法實(shí)現(xiàn)的,強(qiáng)行寫入的話只會把當(dāng)前dom節(jié)點(diǎn)轉(zhuǎn)換為字符串。所以,如果我們想要一次作為鍵值,那么就不得不在原有的dom結(jié)構(gòu)中增加參數(shù),味了解決類似問題所以es6引入了Map,它也是一個(gè)鍵值對的對象,但是它的鍵名就不在受限...
2023-06-21

走進(jìn)es6——WeakSet
上一篇我們了解到了新的數(shù)據(jù)結(jié)構(gòu)Set,這次我們看一下WeakSet,WeakSet跟Set類似,也是不能有重復(fù)的值,但是跟Set相比有兩個(gè)區(qū)別。第一,WeakSet的成員只能是對象,而不能是其他類型的值。第二,WeakSet都是弱引用,當(dāng)所有的對象都不在引用該對象的時(shí)候,垃圾回收機(jī)制會自動回收該對象的內(nèi)存。所以,正因?yàn)檫@個(gè)特點(diǎn),WeakSet的內(nèi)容是不適合被引用的,因?yàn)樗赡茈S時(shí)都會消失。Weak...

走進(jìn)es6——Set
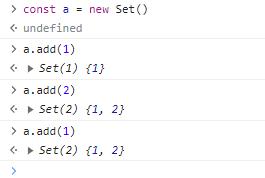
繼之前es6 數(shù)組的擴(kuò)展,對于擴(kuò)展來說我們就告一段落了,下面來了解一種新的數(shù)據(jù)結(jié)構(gòu) Set。 Set類似于數(shù)組,但是Set中的值都是唯一的,且沒有重復(fù)項(xiàng)。如上圖示例,我們用add方法向Set中添加成員,但是添加到重復(fù)項(xiàng)時(shí),會自動跳過該項(xiàng),除此一個(gè)個(gè)的添加外,在聲明時(shí)可以直接接受一個(gè)數(shù)組來初始化數(shù)據(jù) Set值插入時(shí)候,不會進(jìn)行類型的轉(zhuǎn)換,例如字符串1和數(shù)字1,這兩個(gè)字符便都會記錄在集合中不被跳...

es6-數(shù)組的擴(kuò)展
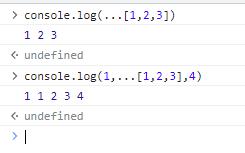
繼續(xù)之前講到的es6函數(shù)擴(kuò)展,今天我們來了解一下數(shù)組的擴(kuò)展。數(shù)組的擴(kuò)展運(yùn)算符是三個(gè)點(diǎn)...,它如同rest參數(shù)的逆云算一樣,講一個(gè)數(shù)組轉(zhuǎn)為用逗號分割的參數(shù)序列。例如console.log(...[1,2,3])控制臺打印內(nèi)容為1 2 3console.log(1,...[1,2,3],4)控制臺打印內(nèi)容為1 1 2 3 4 這個(gè)擴(kuò)展運(yùn)算符也可以用作于函數(shù)中,當(dāng)這個(gè)運(yùn)算符作用于函數(shù)的時(shí)候,可以將一個(gè)...








